032.2 Lección 1
Certificación: |
Conceptos básicos de desarrollo web |
|---|---|
Versión: |
1.0 |
Tema: |
032 Marcado de documentos HTML |
Objetivo: |
032.2 Semántica HTML y jerarquía de documentos |
Lección: |
1 de 1 |
Introducción
En la lección anterior, aprendimos que HTML es un lenguaje de marcado que puede describir semánticamente el contenido de un sitio web. Un documento HTML contiene un llamado esqueleto que consta de los elementos HTML <html>, <head> y <body>. Mientras que el elemento <head> describe un bloque de metainformación para el documento HTML que será invisible para el visitante del sitio web, el elemento <body> puede contener muchos otros elementos para definir la estructura y el contenido del HTML documento.
En esta lección, veremos el formato de texto, los elementos HTML semánticos fundamentales y su propósito, y cómo estructurar un documento HTML. Usaremos una lista de compras como nuestro ejemplo.
|
Note
|
Todos los ejemplos de código posteriores se encuentran dentro del elemento |
Texto
En HTML, ningún bloque de texto debe estar descubierto, fuera de un elemento. Incluso un párrafo corto debe estar dentro de las etiquetas HTML <p>, que es el nombre corto de paragraph.
<p>Short text element spanning only one line.</p>
<p>A text element containing much longer text that may span across multiple lines, depending on the size of the web browser window.</p>Abierto en un navegador web, este código HTML produce el resultado que se muestra en Figure 1.

De forma predeterminada, los navegadores web agregan espacios antes y después de los elementos <p> para mejorar la legibilidad. Por esta razón, <p> se denomina elemento de bloque.
Encabezados
HTML define seis niveles de encabezados para describir y estructurar el contenido de un documento HTML. Estos encabezados están marcados por las etiquetas HTML <h1>, <h2>, <h3>, <h4>, <h5> y <h6>.
<h1>Heading level 1 to uniquely identify the page</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>Un navegador web muestra este código HTML como se muestra en Figure 2.

Si está familiarizado con procesadores de texto como LibreOffice o Microsoft Word, es posible que observe algunas similitudes en la forma en que un documento HTML utiliza diferentes niveles de encabezados y cómo se representan en el navegador web. De forma predeterminada, HTML usa el tamaño para indicar la jerarquía y la importancia de los encabezados y agrega espacio antes y después de cada encabezado para separarlo visualmente del contenido.
Un encabezado que usa el elemento <h1> está en la parte superior de la jerarquía y, por lo tanto, se considera el encabezado más importante que identifica el contenido de la página. Es comparable al elemento <title> discutido en la lección anterior, pero dentro del contenido del documento HTML. Los elementos de encabezado posteriores se pueden utilizar para estructurar aún más el contenido. Asegúrese de no omitir los niveles de encabezado intermedios. La jerarquía del documento debe comenzar con <h1>, continuar con <h2>, luego con <h3> y así sucesivamente. No es necesario utilizar todos los elementos de encabezado hasta <h6> si su contenido no lo exige.
|
Note
|
Los encabezados son herramientas importantes para estructurar un documento HTML, tanto semántica como visualmente. Sin embargo, los encabezados nunca deben usarse para aumentar el tamaño de texto que de otro modo no tendría importancia estructural. Por el mismo principio, no se debe poner un párrafo corto en negrita o cursiva para que parezca un encabezado; use etiquetas de encabezado para marcar los encabezados. |
Comencemos a crear el documento HTML de la lista de compras definiendo su esquema. Crearemos un elemento <h1> para contener el título de la página, en este caso Garden Party, seguido de información breve dentro de un elemento <p>. Además, usamos dos elementos <h2> para presentar las dos secciones de contenido Agenda y Please bring.
<h1>Garden Party</h1>
<p>Invitation to John's garden party on Saturday next week.</p>
<h2>Agenda</h2>
<h2>Please bring</h2>Abierto en un navegador web, este código HTML produce el resultado que se muestra en Figure 3.

Saltos de línea
A veces puede ser necesario provocar un salto de línea sin insertar otro elemento <p> o cualquier elemento de bloque similar. En tales casos, puede utilizar el elemento de cierre automático <br>. Tenga en cuenta que debe usarse solo para insertar saltos de línea que pertenezcan al contenido, como es el caso de poemas, letras de canciones o direcciones. Si el contenido está separado por significado, es mejor usar un elemento <p> en su lugar.
Por ejemplo, podríamos dividir el texto en el párrafo de información de nuestro ejemplo anterior de la siguiente manera:
<p>
Invitation to John's garden party.<br>
Saturday, next week.
</p>En un navegador web, este código HTML produce el resultado que se muestra en Figure 4.

Líneas horizontales
El elemento <hr> define una línea horizontal, también llamada regla horizontal. De forma predeterminada, abarca todo el ancho de su elemento padre. El elemento <hr> puede ayudarlo a definir un cambio temático en el contenido o separar las secciones del documento. El elemento es de cierre automático y, por lo tanto, no tiene etiqueta de cierre.
Para nuestro ejemplo, podríamos separar los dos encabezados:
<h1>Garden Party</h1>
<p>Invitation to John's garden party on Saturday next week.</p>
<h2>Agenda</h2>
<hr>
<h2>Please bring</h2>Figure 5 muestra el resultado de este código.

Listas HTML
En HTML, puede definir tres tipos de listas:
- Listas ordenadas
-
donde importa el orden de los elementos
- Listas desordenadas
-
donde el orden de los elementos no es particularmente importante
- Listas de descripción
-
para describir más de cerca algunos términos
Cada uno contiene cualquier número de elementos de la lista. A continuación, describiremos cada tipo de lista.
Listas ordenadas
Una lista ordenada en HTML, indica mediante el elemento HTML <ol> una colección de cualquier número de elementos. Lo que hace que este elemento sea especial es que el orden de los elementos de su lista es relevante. Para enfatizar esto, los navegadores web muestran números antes de los elementos de la lista secundaria de forma predeterminada.
|
Note
|
Los elementos |
Para nuestro ejemplo, podemos completar la agenda de la fiesta en el jardín usando un elemento <ol> con el siguiente código:
<h2>Agenda</h2>
<ol>
<li>Welcome</li>
<li>Barbecue</li>
<li>Dessert</li>
<li>Fireworks</li>
</ol>En un navegador web, este código HTML produce el resultado que se muestra en Figure 6.

Opciones
Como puede ver en este ejemplo, los elementos de la lista están numerados con números decimales que comienzan en 1 de forma predeterminada. Sin embargo, puede cambiar este comportamiento especificando el atributo type de la etiqueta <ol>. Los valores válidos para este atributo son 1 para números decimales, A para letras mayúsculas, a para letras minúsculas, I para números romanos en mayúsculas e i para números romanos en minúsculas.
Si lo desea, también puede definir el valor inicial utilizando el atributo start de la etiqueta <ol>. El atributo start siempre toma un valor numérico decimal, incluso si el atributo type establece un tipo diferente de numeración.
Por ejemplo, podríamos ajustar la lista ordenada del ejemplo anterior para que los elementos tengan como prefijo letras mayúsculas, comenzando con la letra C, como se muestra en el siguiente ejemplo:
<h2>Agenda</h2>
<ol type="A" start="3">
<li>Welcome</li>
<li>Barbecue</li>
<li>Dessert</li>
<li>Fireworks</li>
</ol>Dentro de un navegador web, este código HTML se representa como Figure 7.

El orden de los elementos de la lista también se puede invertir utilizando el atributo reversed sin un valor.
|
Note
|
En una lista ordenada, también puede establecer el valor inicial de un elemento de lista específico utilizando el atributo |
Listas desordenadas
Una lista desordenada contiene una serie de elementos que, a diferencia de los de una lista ordenada, no tienen un orden o secuencia especial. El elemento HTML de esta lista es <ul>. Una vez más, <li> es el elemento HTML para marcar sus elementos de lista.
|
Note
|
Los elementos |
Para nuestro sitio web de ejemplo, podemos usar la lista desordenada para enumerar los elementos que los invitados pueden traer a la fiesta. Podemos lograr esto con el siguiente código HTML:
<h2>Please bring</h2>
<ul>
<li>Salad</li>
<li>Drinks</li>
<li>Bread</li>
<li>Snacks</li>
<li>Desserts</li>
</ul>Dentro de un navegador web, este código HTML produce la pantalla que se muestra en Figure 8.

De forma predeterminada, cada elemento de la lista se representa mediante una viñeta de disco. Puede cambiar su apariencia usando CSS, que se discutirá en lecciones posteriores.
Listas anidadas
Las listas se pueden anidar dentro de otras listas, como listas ordenadas dentro de listas desordenadas y viceversa. Para lograr esto, la lista anidada debe ser parte de un elemento de lista <li>, porque <li> es el único elemento hijo válido de listas ordenadas y desordenadas. Al anidar, tenga cuidado de no superponer las etiquetas HTML.
Para nuestro ejemplo, podríamos agregar alguna información de la agenda que creamos antes, como se muestra en el siguiente ejemplo:
<h2>Agenda</h2>
<ol type="A" start="3">
<li>Welcome</li>
<li>
Barbecue
<ul>
<li>Vegetables</li>
<li>Meat</li>
<li>Burgers, including vegetarian options</li>
</ul>
</li>
<li>Dessert</li>
<li>Fireworks</li>
</ol>Un navegador web muestra el código como se muestra en Figure 9.

Podría ir aún más lejos y anidar varios niveles de profundidad. En teoría, no hay límite para la cantidad de listas que puede anidar. Sin embargo, al hacer esto, considere la legibilidad para sus visitantes.
Listas de descripción
Una lista de descripción se define mediante el elemento <dl> y representa un diccionario de claves y valores. La clave es un término o nombre que desea describir y el valor es la descripción. Las listas de descripción pueden variar desde simples pares clave-valor hasta definiciones extensas.
Una clave (o término) se define usando el elemento <dt>, mientras que su descripción se define usando el elemento <dd>.
Un ejemplo de una lista de descripción de este tipo podría ser una lista de frutas exóticas cómo muestra el ejemplo.
<h3>Exotic Fruits</h3>
<dl>
<dt>Banana</dt>
<dd>
A long, curved fruit that is yellow-skinned when ripe. The fruit's skin
may also have a soft green color when underripe and get brown spots when
overripe.
</dd>
<dt>Kiwi</dt>
<dd>
A small, oval fruit with green flesh, black seeds, and a brown, hairy
skin.
</dd>
<dt>Mango</dt>
<dd>
A fruit larger than a fist, with a green skin, orange flesh, and one big
seed. The skin may have spots ranging from green to yellow or red.
</dd>
</dl>En un navegador web, esto produce el resultado que se muestra en Figure 10.

|
Note
|
A diferencia de las listas ordenadas y las listas desordenadas, en una lista de descripción, cualquier elemento HTML es válido como hijo directo. Esto le permite agrupar elementos y aplicarles estilo en otro lugar utilizando CSS. |
Formato de texto en línea
En HTML, puede utilizar elementos de formato para cambiar la apariencia del texto. Estos elementos se pueden categorizar como elementos de presentación o elementos de frase.
Elementos de presentación
Los elementos de presentación básicos cambian la fuente o el aspecto del texto; estos son <b>, <i>, <u> y <tt>. Estos elementos se definieron originalmente antes de que CSS permitiera convertir el texto en negrita, cursiva, etc. Ahora, por lo general, existen mejores formas de alterar el aspecto del texto, pero a veces aún se ven estos elementos.
Texto en negrita
Para colocar el texto en negrita, puede insertarlo dentro del elemento <b> como se ilustra en el siguiente ejemplo. El resultado aparece en Figure 11.
This <b>word</b> is bold.
<b> se usa para poner el texto en negrita.De acuerdo con la especificación HTML5, el elemento <b> debe usarse solo cuando no haya más etiquetas apropiadas. El elemento que produce el mismo resultado visual, pero además agrega importancia semántica al texto marcado, es <strong>.
Texto en cursiva
Para colocar el texto en cursiva, puede insertarlo dentro del elemento <i> como se ilustra en el siguiente ejemplo. El resultado aparece en Figure 12.
This <i>word</i> is in italics.
<i> se usa para poner el texto en cursiva.De acuerdo con la especificación HTML 5, el elemento <i> debe usarse solo cuando no haya etiquetas más apropiadas.
Texto subrayado
Para subrayar el texto, puede insertarlo dentro del elemento <u> como se ilustra en el siguiente ejemplo. El resultado aparece en Figure 13.
This <u>word</u> is underlined.
<u> se utiliza para subrayar el texto.De acuerdo con la especificación HTML 5, el elemento <u> debe usarse solo cuando no haya mejores formas de subrayar el texto. CSS proporciona una alternativa moderna.
Fuente de ancho fijo o monoespaciada
Para mostrar texto en una fuente monoespaciada (ancho fijo), que a menudo se usa para mostrar código de computadora, puede usar el elemento <tt> como se ilustra en el siguiente ejemplo. El resultado aparece en Figure 14.
This <tt>word</tt> is in fixed-width font.
<tt> se usa para mostrar texto en una fuente de ancho fijo.La etiqueta <tt> no es compatible con HTML5. Los navegadores web aún lo procesan como se esperaba. Sin embargo, debería utilizar etiquetas más apropiadas, que incluyen <code>, <kbd>, <var> y <samp>.
Elementos frase
Los elementos de frase no solo cambian la apariencia del texto, sino que también agregan importancia semántica a una palabra o frase. Utilizándolos, puede enfatizar una palabra o marcarla como importante. Estos elementos, a diferencia de los elementos de presentación, son reconocidos por los lectores de pantalla, lo que hace que el texto sea más accesible para los visitantes con discapacidad visual y permite que los motores de búsqueda lean y evalúen mejor el contenido de la página. Los elementos de frase que usaremos a lo largo de esta lección son <em>, <strong> y <code>.
Texto enfatizado
Para enfatizar el texto, puede insertarlo dentro del elemento <em> como se ilustra en el siguiente ejemplo:
This <em>word</em> is emphasized.
<em> se usa para enfatizar el texto.Como puede ver, los navegadores web muestran <em> de la misma manera que <i>, pero <em> agrega importancia semántica como un elemento de frase, lo que mejora la accesibilidad para los visitantes con discapacidad visual.
Texto importante
Para marcar el texto como importante, puede insertarlo dentro del elemento <strong> como se ilustra en el siguiente ejemplo. El resultado se muestra en Figure 16.
This <strong>word</strong> is important.
<strong> se utiliza para marcar el texto como importante.Como se visualiza, los navegadores web muestran <strong> de la misma manera que <b>, pero <strong> agrega importancia semántica como un elemento de frase, lo que mejora la accesibilidad para los visitantes con discapacidad visual.
Código de computadora
Para insertar un fragmento de código de computadora, puede insertarlo dentro del elemento <code> como se ilustra en el siguiente ejemplo. El resultado se muestra en Figure 17.
The Markdown code <code># Heading</code> creates a heading at the highest level in the hierarchy.
<code> se usa para insertar un fragmento de código de computadora.Texto resaltado
Para resaltar texto con un fondo amarillo, similar al estilo de un resaltador, puede usar el elemento <mark> como se ilustra en el siguiente ejemplo. El resultado se muestra en Figure 18.
This <mark>word</mark> is highlighted.
<mark> se utiliza para resaltar el texto con un fondo amarillo.Dar formato al texto de nuestra lista de compras HTML
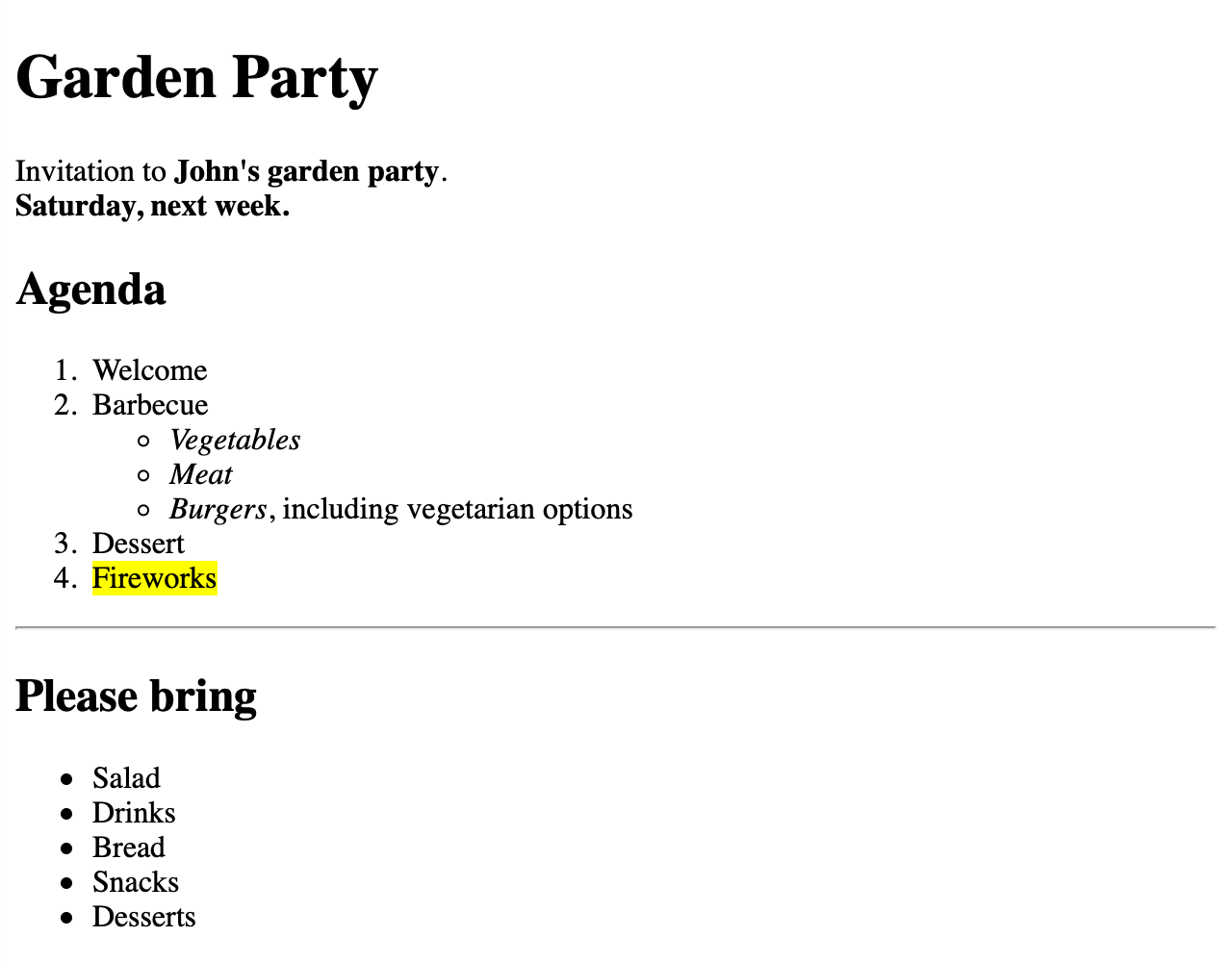
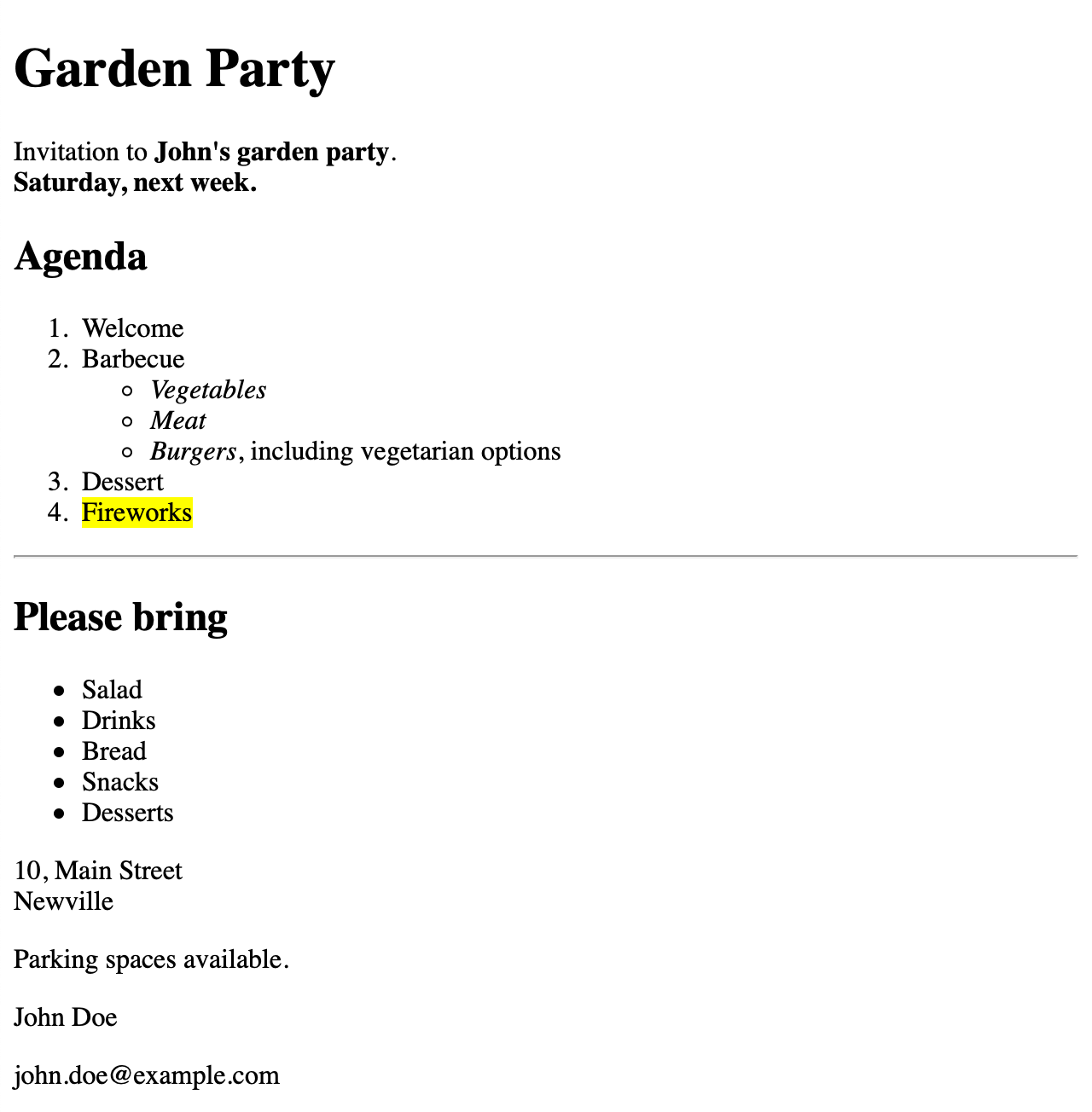
Basándonos en nuestros ejemplos anteriores, insertemos algunos elementos de frase para cambiar la apariencia del texto y al mismo tiempo agregar importancia semántica. El resultado aparece en Figure 19.
<h1>Garden Party</h1>
<p>
Invitation to <strong>John's garden party</strong>.<br>
<strong>Saturday, next week.</strong>
</p>
<h2>Agenda</h2>
<ol>
<li>Welcome</li>
<li>
Barbecue
<ul>
<li><em>Vegetables</em></li>
<li><em>Meat</em></li>
<li><em>Burgers</em>, including vegetarian options</li>
</ul>
</li>
<li>Dessert</li>
<li><mark>Fireworks</mark></li>
</ol>
<hr>
<h2>Please bring</h2>
<ul>
<li>Salad</li>
<li>Drinks</li>
<li>Bread</li>
<li>Snacks</li>
<li>Desserts</li>
</ul>
En este documento HTML de muestra, la información más importante sobre la fiesta en el jardín en sí se marca como importante mediante el elemento <strong>. Los alimentos que están disponibles para la barbacoa se enfatizan mediante el elemento <em>. Los fuegos artificiales simplemente se resaltan usando el elemento <mark>.
Como ejercicio, puede intentar formatear otros fragmentos de texto utilizando también los otros elementos de formato.
Texto preformateado
En la mayoría de los elementos HTML, los espacios en blanco generalmente se reducen a un solo espacio o incluso se ignoran por completo. Sin embargo, hay un elemento HTML llamado <pre> que le permite definir el llamado texto preformateado. El espacio en blanco en el contenido de este elemento, incluidos los espacios y los saltos de línea, se conservan y representan en el navegador web. Además, el texto se muestra en una fuente de ancho fijo, similar al elemento <code>.
<pre>
field() {
shift $1 ; echo $1
}
</pre>
<pre> conserva los espacios en blanco.Agrupar elementos
Por convención, los elementos HTML se dividen en dos categorías:
- Elementos en bloque
-
Aparecen en una nueva línea y ocupan todo el ancho disponible. Ejemplos de elementos de bloque que ya discutimos son
<p>,<ol>y<h2>. - Elementos en línea
-
Estos aparecen en la misma línea que otros elementos y texto, ocupando solo el espacio que requiera su contenido. Ejemplos de elementos de línea son
<strong>,<em>y<i>.
|
Note
|
HTML5 ha introducido categorías de elementos más precisas y precisas, tratando de evitar confusiones con el bloque CSS y los cuadros en línea. Para simplificar, nos enfocaremos aquí a la subdivisión convencional de elementos en bloque y en línea. |
Los elementos fundamentales para agrupar varios son los elementos <div> y <span>.
El elemento <div> es un contenedor en bloque para otros elementos HTML y no agrega valor semántico por sí mismo. Puede utilizar este elemento para dividir un documento HTML en secciones y estructurar su contenido, tanto para la legibilidad del código como para aplicar estilos CSS a un grupo de elementos, como aprenderá en una lección posterior.
De forma predeterminada, los navegadores web siempre insertan un salto de línea antes y después de cada elemento <div> para que cada uno se muestre en su propia línea.
Por el contrario, el elemento <span> se usa como contenedor para texto HTML y generalmente se usa para agrupar otros elementos en línea con el fin de aplicar estilos usando CSS a una porción más pequeña de texto.
El elemento <span> se comporta como un texto normal y no comienza en una nueva línea. Por tanto, es un elemento en línea.
El siguiente ejemplo compara la representación visual del elemento semántico <p> y los elementos de agrupación <div> y <span>:
<p>Text within a paragraph</p>
<p>Another paragraph of text</p>
<hr>
<div>Text wrapped within a <code>div</code> element</div>
<div>Another <code>div</code> element with more text</div>
<hr>
<span>Span content</span>
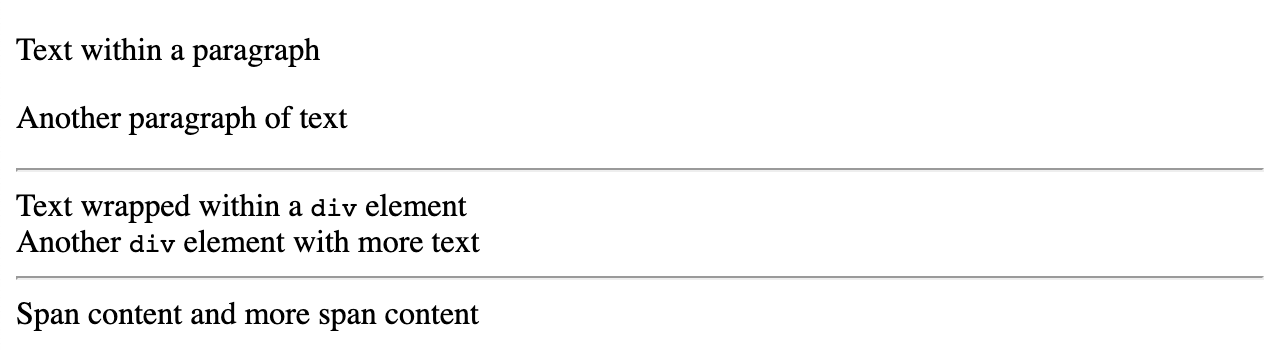
<span>and more span content</span>Un navegador web muestra este código como en Figure 21.

Ya vimos que, de forma predeterminada, el navegador web agrega espacios antes y después de los elementos <p>. Este espaciado no se aplica a ninguno de los elementos de agrupación <div> y <span>. Sin embargo, los elementos <div> se formatean como sus propios bloques, mientras que el texto de los elementos <span> se muestra en la misma línea.
Estructura de la página HTML
Hemos discutido cómo usar elementos HTML para describir semánticamente el contenido de una página web, en otras palabras, para transmitir significado y contexto. Otro grupo de elementos está diseñado con el propósito de describir la estructura semántica de una página web, una expresión o su estructura. Estos elementos son elementos en bloque, es decir, visualmente se comportan de manera similar a un elemento <div>. Su propósito es definir la estructura semántica de una página web especificando áreas bien definidas como encabezados, pies de página y el contenido principal de la página. Estos elementos permiten la agrupación semántica de contenidos para que también puedan ser entendidos por un ordenador, incluidos los motores de búsqueda y los lectores de pantalla.
El elemento <header>
El elemento <header> contiene información introductoria al elemento semántico circundante dentro de un documento HTML. (<h1>, …, <h6>) tienen diferentes usos, sin embargo un <header> a menudo incluye un elemento de encabezado (<h1>, …, <h6>).
En la práctica, este elemento se utiliza con mayor frecuencia para representar el encabezado de la página, como un banner con un logotipo. También se puede utilizar para introducir el contenido de cualquiera de los siguientes elementos: <body>, <section>, <article>, <nav>, o <aside>.
Un documento puede tener varios elementos <header>, pero un elemento <header> no se puede anidar dentro de otro elemento <header>. Tampoco se puede utilizar un elemento <footer> dentro de un <header>.
Por ejemplo, para agregar un encabezado de página a nuestro documento de ejemplo, podemos hacer lo siguiente:
<header>
<h1>Garden Party</h1>
</header>No habrá cambios visibles en el documento HTML, ya que <h1> (como todos los demás elementos de encabezado) es un elemento a nivel de bloque sin más propiedades visuales.
El elemento de contenido <main>
El elemento <main> es un contenedor para el contenido central de una página web. No debe haber más de un elemento <main> en un documento HTML.
En nuestro documento de ejemplo, todo el código HTML que hemos escrito hasta ahora se colocaría dentro del elemento <main>.
<main>
<header>
<h1>Garden Party</h1>
</header>
<p>
Invitation to <strong>John's garden party</strong>.<br>
<strong>Saturday, next week.</strong>
</p>
<h2>Agenda</h2>
<ol>
<li>Welcome</li>
<li>
Barbecue
<ul>
<li><em>Vegetables</em></li>
<li><em>Meat</em></li>
<li><em>Burgers</em>, including vegetarian options</li>
</ul>
</li>
<li>Dessert</li>
<li><mark>Fireworks</mark></li>
</ol>
<hr>
<h2>Please bring</h2>
<ul>
<li>Salad</li>
<li>Drinks</li>
<li>Bread</li>
<li>Snacks</li>
<li>Desserts</li>
</ul>
</main>Como el elemento <header>, el elemento <main> no causa ningún cambio visual en nuestro ejemplo.
El elemento <footer>
El elemento <footer> contiene notas a pie de página, por ejemplo, información de autoría, información de contacto o documentos relacionados, para el elemento semántico que lo rodea, p. Ej. <section>, <nav>, o <aside>. Un documento puede tener varios elementos <footer> que le permiten describir mejor los elementos semánticos. Sin embargo, un elemento <footer> no se puede anidar dentro de otro elemento <footer>, ni se puede usar un elemento <header> dentro de un <footer>.
Para nuestro ejemplo, podemos agregar información de contacto para el anfitrión (John) como se muestra en el siguiente ejemplo:
<footer>
<p>John Doe</p>
<p>john.doe@example.com</p>
</footer>El elemento <nav>
El elemento <nav> describe una unidad de navegación principal, como un menú, que contiene una serie de hipervínculos.
|
Note
|
No todos los hipervínculos deben incluirse dentro de un elemento |
Debido a que los hipervínculos aún no se han cubierto, el elemento de navegación no se incluirá en el ejemplo de esta lección.
El elemento <aside>
El elemento <aside> es un contenedor que no es necesario dentro del orden del contenido de la página principal, pero que generalmente está relacionado indirectamente o es complementario. Este elemento se utiliza a menudo para las barras laterales que muestran información secundaria, como un glosario.
Para nuestro ejemplo, podemos agregar información de dirección y viaje, que solo están indirectamente relacionados con el contenido restante, usando el elemento <aside>.
<aside>
<p>
10, Main Street<br>
Newville
</p>
<p>Parking spaces available.</p>
</aside>El elemento <section>
El elemento <section> define una sección lógica en un documento que es parte del elemento semántico circundante, pero que no funcionaría como contenido independiente, como un capítulo.
En nuestro documento de ejemplo, podemos ajustar las secciones de contenido para la agenda y traer secciones de lista como se muestra en el siguiente ejemplo:
<section>
<header>
<h2>Agenda</h2>
</header>
<ol>
<li>Welcome</li>
<li>
Barbecue
<ul>
<li><em>Vegetables</em></li>
<li><em>Meat</em></li>
<li><em>Burgers</em>, including vegetarian options</li>
</ul>
</li>
<li>Dessert</li>
<li><mark>Fireworks</mark></li>
</ol>
</section>
<hr>
<section>
<header>
<h2>Please bring</h2>
</header>
<ul>
<li>Salad</li>
<li>Drinks</li>
<li>Bread</li>
<li>Snacks</li>
<li>Desserts</li>
</ul>
</section>Este ejemplo también agrega más elementos <header> dentro de las secciones, de modo que cada sección está dentro de su propio elemento <header>.
El elemento <article>
El elemento <article> define contenido independiente y autónomo que tiene sentido por sí solo sin el resto de la página. Su contenido es potencialmente redistribuible o reutilizable en otro contexto. Los ejemplos típicos o el material apropiado para un elemento <article> son una publicación en un blog, una lista de productos para una tienda y un anuncio de un producto. El anuncio podría existir tanto por sí solo como dentro de una página más grande.
En nuestro ejemplo, podemos reemplazar la primera <section> que envuelve la agenda con un elemento <article>.
<article>
<header>
<h2>Agenda</h2>
</header>
<ol>
<li>Welcome</li>
<li>
Barbecue
<ul>
<li><em>Vegetables</em></li>
<li><em>Meat</em></li>
<li><em>Burgers</em>, including vegetarian options</li>
</ul>
</li>
<li>Dessert</li>
<li><mark>Fireworks</mark></li>
</ol>
</article>El elemento <header> que agregamos en el ejemplo anterior también puede persistir aquí, porque los elementos <article> pueden tener sus propios elementos <header>.
El ejemplo final
Combinando todos los ejemplos anteriores, el documento HTML final de nuestra invitación tiene el siguiente aspecto:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Garden Party</title>
</head>
<body>
<main>
<h1>Garden Party</h1>
<p>
Invitation to <strong>John's garden party</strong>.<br>
<strong>Saturday, next week.</strong>
</p>
<article>
<h2>Agenda</h2>
<ol>
<li>Welcome</li>
<li>
Barbecue
<ul>
<li><em>Vegetables</em></li>
<li><em>Meat</em></li>
<li><em>Burgers</em>, including vegetarian options</li>
</ul>
</li>
<li>Dessert</li>
<li><mark>Fireworks</mark></li>
</ol>
</article>
<hr>
<section>
<h2>Please bring</h2>
<ul>
<li>Salad</li>
<li>Drinks</li>
<li>Bread</li>
<li>Snacks</li>
<li>Desserts</li>
</ul>
</section>
</main>
<aside>
<p>
10, Main Street<br>
Newville
</p>
<p>Parking spaces available.</p>
</aside>
<footer>
<p>John Doe</p>
<p>john.doe@example.com</p>
</footer>
</body>
</html>En un navegador web, toda la página se representa como se muestra en Figure 22.

Ejercicios guiados
-
Para cada una de las siguientes etiquetas, indique la etiqueta de cierre correspondiente:
<h5><br><ol><dd><hr><strong><tt><main> -
Para cada una de las siguientes etiquetas, indique si marca el comienzo de un bloque o elemento en línea:
<h3><span><b><div><em><dl><li><nav><code><pre> -
¿Qué tipo de listas se pueden crear en HTML? ¿Qué etiquetas debería utilizar para cada una de ellas?
-
¿Qué etiquetas encierran los elementos en bloque que puede utilizar para estructurar una página HTML?
Ejercicios de exploración
-
Cree una página HTML básica con el título “Form Rules”. Utilizará esta página HTML para todos los ejercicios de exploración, cada uno de los cuales se basa en los anteriores. Luego agregue un encabezado de nivel 1 con el texto “How to fill in the request form”, un párrafo con el texto “To receive the PDF document with the complete HTML course, it is necessary to fill in the following fields:” y una lista desordenada con los siguientes elementos: “Name”, “Surname”, “Email Address”, “Nation”, “Country”, y “Zip/Postal Code”.
-
Ponga los primeros tres campos (“Name”, “Surname”, y “Email Address”) en negrita, a la vez que agrega importancia semántica. Luego agregue un encabezado de nivel 2 con el texto “Required fields” y un párrafo con el texto “Bold fields are mandatory.”
-
Agregue otro encabezado de nivel 2 con el texto “Steps to follow”, un párrafo con el texto “There are four steps to follow:”, y una lista ordenada con los siguientes elementos: “Fill in the fields”, “Click the Submit button”, “Check your e-mail and confirm your request by clicking on the link you receive” y “Check your e-mail - You will receive the full HTML course in minutes”.
-
Usando
<div>, cree un bloque para cada sección que comience con un encabezado de nivel 2. -
Usando
<div>, cree otro bloque para la sección comenzando con el título de nivel 1. Luego divida esta sección de las otras dos con una línea horizontal. -
Agregue el elemento de encabezado con el texto “Form Rules - 2021” y el elemento de pie de página con el texto “Copyright Note - 2021”. Finalmente, agregue el elemento principal que debe contener los tres bloques
<div>.
Resumen
En esta lección aprendió:
-
Cómo crear el marcado para contenidos en un documento HTML
-
La estructura jerárquica de texto HTML
-
La diferencia entre elementos HTML en bloque y en línea
-
Cómo crear documentos HTML con estructura semántica
En esta lección se discutieron los siguientes términos:
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>-
Las etiquetas de encabezado.
<p>-
La etiqueta de párrafo.
<ol>-
La etiqueta de lista ordenada.
<ul>-
La etiqueta de lista desordenada.
<li>-
La etiqueta del elemento de la lista.
<dl>-
La etiqueta de la lista de descripción.
<dt>,<dd>-
Las etiquetas de cada término y descripción para una lista de descripción.
<pre>-
La etiqueta de conservación de formato.
<b>,<i>,<u>,<tt>,<em>,<strong>,<code>,<mark>-
Las etiquetas de formato.
<div>,<span>-
Las etiquetas de agrupación.
<header>,<main>,<nav>,<aside>,<footer>-
Las etiquetas utilizadas para proporcionar una estructura y un diseño simples a una página HTML.
Respuestas a los ejercicios guiados
-
Para cada una de las siguientes etiquetas, indique la etiqueta de cierre correspondiente:
<h5></h5><br>Does not exist
<ol></ol><dd></dd><hr>Does not exist
<strong></strong><tt></tt><main></main> -
Para cada una de las siguientes etiquetas, indique si marca el comienzo de un bloque o elemento en línea:
<h3>Block Element
<span>Inline Element
<b>Inline Element
<div>Block Element
<em>Inline Element
<dl>Block Element
<li>Block Element
<nav>Block Element
<code>Inline Element
<pre>Block Element
-
¿Qué tipo de listas se pueden crear en HTML? ¿Qué etiquetas debería utilizar para cada una de ellas?
En HTML, puede crear tres tipos de listas: listas ordenadas que consisten en una serie de elementos de lista numerados, listas desordenadas que consisten en una serie de elementos de lista que no tienen un orden o secuencia especial y listas de descripción que representan entradas como en un diccionario o enciclopedia. Una lista ordenada se encierra entre las etiquetas
<ol>y</ol>, una lista desordenada se encierra entre las etiquetas<ul>y</ul>, y una lista de descripción se encierra entre las etiquetas<dl>y</dl>. Cada elemento de una lista ordenada o desordenada se incluye entre las etiquetas<li>y</li>, mientras que cada término de una lista de descripción se incluye entre las etiquetas<dt>y</dt>y su descripción se incluye entre las etiquetas<dd>y</dd>. -
¿Qué etiquetas encierran los elementos de bloque que puede usar para estructurar una página HTML?
Las etiquetas
<header>y</header>encierran el encabezado de la página, las etiquetas<main>y</main>encierran el contenido principal de la página HTML, las etiquetas<nav>y</nav>encierran la llamada barra de navegación, las etiquetas<aside>y</aside>encierran la barra lateral, y las etiquetas<footer>y</footer>encierran la página pie de página.
Respuestas a los ejercicios de exploración
-
Cree una página HTML básica con el título “Form Rules”. Utilizará esta página HTML para todos los ejercicios de exploración, cada uno de los cuales se basa en los anteriores. Luego agregue un encabezado de nivel 1 con el texto “How to fill in the request form”, un párrafo con el texto “To receive the PDF document with the complete HTML course, it is necessary to fill in the following fields:” y una lista desordenada con los siguientes elementos de la lista: “Name”, “Surname”, “Email Address”, “Nation”, “Country”, y “Zip/Postal Code”.
<!DOCTYPE html> <html> <head> <title>Form Rules</title> </head> <body> <h1>How to fill in the request form</h1> <p> To receive the PDF document with the complete HTML course, it is necessary to fill in the following fields: </p> <ul> <li>Name</li> <li>Surname</li> <li>Email Address</li> <li>Nation</li> <li>Country</li> <li>Zip/Postal Code</li> </ul> </body> </html> -
Ponga los primeros tres campos (“Name”, “Surname”, y “Email Address”) en negrita, al mismo tiempo que agrega importancia semántica. Luego agregue un encabezado de nivel 2 con el texto “Required fields” y un párrafo con el texto “Bold fields are mandatory.”.
<!DOCTYPE html> <html> <head> <title>Form Rules</title> </head> <body> <h1>How to fill in the request form</h1> <p> To receive the PDF document with the complete HTML course, it is necessary to fill in the following fields: </p> <ul> <li><strong> Name </strong></li> <li><strong> Surname </strong></li> <li><strong> Email Address </strong></li> <li>Nation</li> <li>Country</li> <li>Zip/Postal Code</li> </ul> <h2>Required fields</h2> <p>Bold fields are mandatory.</p> </body> </html> -
Agregue otro encabezado de nivel 2 con el texto “Steps to follow”, un párrafo con el texto “There are four steps to follow:”, y una lista ordenada con los siguientes elementos de la lista: “Fill in the fields”, “Click the Submit button”, “Check your e-mail and confirm your request by clicking on the link you receive”, y “Check your e-mail - You will receive the full HTML course in minutes”.
<!DOCTYPE html> <html> <head> <title>Form Rules</title> </head> <body> <h1>How to fill in the request form</h1> <p> To receive the PDF document with the complete HTML course, it is necessary to fill in the following fields: </p> <ul> <li><strong> Name </strong></li> <li><strong> Surname </strong></li> <li><strong> Email Address </strong></li> <li>Nation</li> <li>Country</li> <li>Zip/Postal Code</li> </ul> <h2>Required fields</h2> <p>Bold fields are mandatory.</p> <h2>Steps to follow</h2> <p>There are four steps to follow:</p> <ol> <li>Fill in the fields</li> <li>Click the Submit button</li> <li> Check your e-mail and confirm your request by clicking on the link you receive </li> <li> Check your e-mail - You will receive the full HTML course in minutes </li> </ol> </body> </html> -
Usando
<div>, cree un bloque para cada sección que comience con un encabezado de nivel 2.<!DOCTYPE html> <html> <head> <title>Form Rules</title> </head> <body> <h1>How to fill in the request form</h1> <p> To receive the PDF document with the complete HTML course, it is necessary to fill in the following fields: </p> <ul> <li><strong> Name </strong></li> <li><strong> Surname </strong></li> <li><strong> Email Address </strong></li> <li>Nation</li> <li>Country</li> <li>Zip/Postal Code</li> </ul> <div> <h2>Required fields</h2> <p>Bold fields are mandatory.</p> </div> <div> <h2>Steps to follow</h2> <p>There are four steps to follow:</p> <ol> <li>Fill in the fields</li> <li>Click the Submit button</li> <li> Check your e-mail and confirm your request by clicking on the link you receive </li> <li> Check your e-mail - You will receive the full HTML course in minutes </li> </ol> </div> </body> </html> -
Usando
<div>, cree otro bloque para la sección que comienza con el encabezado de nivel 1. Luego divide esta sección de las otras dos con una línea horizontal.<!DOCTYPE html> <html> <head> <title>Form Rules</title> </head> <body> <div> <h1>How to fill in the request form</h1> <p> To receive the PDF document with the complete HTML course, it is necessary to fill in the following fields: </p> <ul> <li><strong> Name </strong></li> <li><strong> Surname </strong></li> <li><strong> Email Address </strong></li> <li>Nation</li> <li>Country</li> <li>Zip/Postal Code</li> </ul> </div> <hr> <div> <h2>Required fields</h2> <p>Bold fields are mandatory.</p> </div> <div> <h2>Steps to follow</h2> <p>There are four steps to follow:</p> <ol> <li>Fill in the fields</li> <li>Click the Submit button</li> <li> Check your e-mail and confirm your request by clicking on the link you receive </li> <li> Check your e-mail - You will receive the full HTML course in minutes </li> </ol> </div> </body> </html> -
Agregue el elemento de encabezado con el texto “Form Rules - 2021” y el elemento de pie de página con el texto “Copyright Note - 2021”. Finalmente, agregue el elemento principal que debe contener los tres bloques
<div>.<!DOCTYPE html> <html> <head> <title>Form Rules</title> </head> <body> <header> <h1>Form Rules - 2021</h1> </header> <main> <div> <h1>How to fill in the request form</h1> <p> To receive the PDF document with the complete HTML course, it is necessary to fill in the following fields: </p> <ul> <li><strong> Name </strong></li> <li><strong> Surname </strong></li> <li><strong> Email Address </strong></li> <li>Nation</li> <li>Country</li> <li>Zip/Postal Code</li> </ul> </div> <hr> <div> <h2>Required fields</h2> <p>Bold fields are mandatory.</p> </div> <div> <h2>Steps to follow</h2> <p>There are four steps to follow:</p> <ol> <li>Fill in the fields</li> <li>Click the Submit button</li> <li> Check your e-mail and confirm your request by clicking on the link you receive </li> <li> Check your e-mail - You will receive the full HTML course in minutes </li> </ol> </div> </main> <footer> <p>Copyright Note - 2021</p> </footer> </body> </html>