032.2 Lecke 1
Tanúsítvány: |
Web Development Essentials |
|---|---|
Verzió: |
1.0 |
Témakör: |
032 A HTML-dokumentum jelölései |
Fejezet: |
032.2 A HTML-dokumentumok hierarchiája és szemantikája |
Lecke: |
1/1 |
Bevezetés
Az előző leckében megtanultuk, hogy a HTML egy jelölőnyelv, amely szemantikailag leírja egy weboldal tartalmát. A HTML-dokumentumok tartalmaznak egy úgynevezett csontvázat, ami a <html>, <head>, és <body> elemekből áll. Amíg a <head> elem a HTML-dokumentum metaadatainak egy blokkját írja le, amely láthatatlan a weboldal látogatójának számára, a <body> elem sok más elemet tartalmazhat a HTML-dokumentum struktúrájának és tartalmának meghatározásához.
Ebben a leckében áttekintjük a szövegformázást, az alapvető szemantikus HTML-elemeket és azok célját, valamint a HTML-dokumentum felépítésének módját. Példaként egy bevásárlólistát fogunk használni.
|
Note
|
Az összes következő kódpélda egy teljes vázat tartalmazó HTML-dokumentum |
Szöveg
A HTML-ben egy szövegblokk sem állhat egy elemen kívül. Még egy rövid bekezdés is a <p> tagek között kell hogy legyen, ami a paragraph (bekezdés) rövidítése.
<p>Rövid, csak egy soron átívelő szöveges elem.</p>
<p>Sokkal hosszabb szöveget tartalmazó szöveges elem, amely a böngészőablak méretétől függően akár több soron is átívelhet.</p>Böngészőben megnyitva az eredménye a Figure 1 lesz.

Alapértelmezés szerint a <p> elemek előtt és után a böngészők helyet hagynak ki. Ezért a <p> blokkszintű elem.
Címsorok
A HTML a címsorok (headings) hat szintjének a segítségével írja le és strukturálja egy HTML-dokumentum tartalmát. Ezeket a címsorokat a <h1>, <h2>, <h3>, <h4>, <h5> és <h6> tagek jelölik.
<h1>1-es szintű címsor az oldal egyértelmű azonosítására</h1>
<h2>2-es szintű címsor</h2>
<h3>3-as szintű címsor</h3>
<h4>4-es szintű címsor</h4>
<h5>5-ös szintű címsor</h5>
<h6>6-os szintű címsor</h6>A böngészőben megnyitva ez a HTML-kód az Figure 2 eredményét jeleníti meg.

Ha ismerjük az olyan szövegszerkesztőket, mint a LibreOffice vagy a Microsoft Word, felfedezhetünk néhány hasonlóságot abban, ahogy a HTML-dokumentum a különböző szintű címsorokat használja és ahogyan megjeleníti őket a böngészőben. Alapértelmezés szerint a HTML a betűméretet használja a címsorok hierarchiájának és fontosságának jelzésére, valamint helyet hagy ki előttük és utánuk, hogy vizuálisan elválassza őket a tartalomtól.
A <h1> elemet használó címsor a hierarchia tetején van, ezért ez számít a legfontosabb címsornak, ami azonosítja az oldal tartalmát. Összehasonlítható az előző leckében tárgyalt <title> elemmel, csak ez a HTML-dokumentum tartalmán belül van. A további címsor-elemek a tartalom további strukturálására használhatók. Ügyeljünk rá, hogy ne hagyjuk ki a címsor szintjeit. A dokumentum hierarchiájának a <h1>-el kell kezdődnie, majd következik a <h2>, aztán a <h3> és így tovább. Ha a tartalom nem igényli, nem kell az összes elemet használni a <h6>-ig.
|
Note
|
A címsorok szemantikailag és vizuálisan is fontosak egy HTML-dokumentum strukturálásához. A címsorokat azonban nem szabad egy egyébként strukturálisan lényegtelen szöveg méretének növelésére használni. Ugyanezen elv alapján nem szabad egy rövid bekezdést félkövérré vagy dőltté tenni, hogy címsornak tűnjön: használjuk a címsorok jelöléséhez a címsor elemeket! |
Körvonalazzuk a bevásárlólista HTML-dokumentumunk elkészítését! Létrehozunk egy <h1> elemet az oldal címének tárolásához, ez ebben az esetben a Kerti parti, amit egy rövid információ követ egy <p> elemben. Ezenkívül két <h2> elemet használunk a két, Ütemterv és Kérlek hozz tartalmi rész bevezetéséhez.
<h1>Kerti Parti</h1>
<p>Meghívó John kerti partijára jövő szombatra.</p>
<h2>Ütemterv</h2>
<h2>Kérlek, hozz</h2>Böngészőben megnyitva az eredménye a Figure 3 lesz.

Sortörések
Előfordulhat, hogy időnként sortörést kell előidézni egy másik <p> elem vagy bármely hasonló blokkelem beszúrása nélkül. Ilyen esetekben az önzáró <br> elemet használhatjuk. Jegyezzük meg, hogy csak akkor szúrjunk be sortörést, ha az a tartalomhoz tartozik, például versek, dalszövegek vagy címek esetében. Ha a tartalmat a jelentése miatt választjuk el, jobb, ha a <p> elemet használjuk helyette.
Az információs bekezdés szövegét az előző példánkban elválaszthatjuk így:
<p>
Meghívó John kerti partijára.<br>
Szombat, jövő hét.
</p>Böngészőben megnyitva az eredménye a Figure 4 lesz.

Vízszintes Vonalak
A <hr> elem egy vízszintes vonalat jelenít meg, aminek másik elnevezése a horizontal rule. Alapértelmezés szerint a szülő elem teljes szélességét kitölti. A`<hr>` elem jelezheti a tartalom tematikájának megváltozását vagy elválaszthatja a dokumentum különböző szekcióit. Az elem önzáró, ezért nincs záró tagje.
Példánkban elválaszthatjuk a két címsort:
<h1>Kerti Parti</h1>
<p>Meghívó John kerti partiára jövő szombatra.</p>
<h2>Ütemterv</h2>
<hr>
<h2>Kérlek, hozz</h2>A kód eredménye a Figure 5 lesz.

HTML listák
HTML-ben háromféle lista áll rendelkezésünkre:
- Rendezett listák (ordered list)
-
ahol számít a listaelemek sorrendje
- Rendezetlen listák (unordered list)
-
ahol nem fontos a listaelemek sorrendje
- Leíró listák (description list)
-
néhány kifejezés pontosabb leírása
Mindegyik tetszőleges számú listaelemet (list item) tartalmaz. Nézzük az egyes listatípusokat!
Rendezett listák
A HTML-ben egy rendezett lista, amelyet az <ol> HTML-elemmel jelölünk, tetszőleges számú listaelem gyűjteménye. Ezt az elemet az teszi különlegessé, hogy számít a listaelemek sorrendje. Ezt a böngészők úgy hangsúlyozzák, hogy alapértelmezés szerint számokat jelenítenek meg a listaelemek előtt.
|
Note
|
Az |
A példánkban szereplő kerti parti ütemtervét kitölthetjük az <ol> elem használatával, az alábbi kód alapján:
<h2>Ütemterv</h2>
<ol>
<li>Köszöntő</li>
<li>Barbecue</li>
<li>Desszert</li>
<li>Tűzijáték</li>
</ol>Böngészőben megnyitva az eredménye a Figure 6 lesz.

Beállítások
A példából látható, hogy alapértelmezés szerint a listaelemeket decimális számokkal jelöljük és egyessel kezdődnek. Ezt a tulajdonságot megváltoztathatjuk az <ol> tag type attribútumával. Ezen attribútum érvényes értékei az: 1, decimális számok esetén, A nagybetűk esetén, a kisbetűk esetén, I római nagybetűs számok esetén és i római kisbetűs számok esetén.
A kiindulási értéket megadhatjuk az <ol> start attribútumával is, ha szeretnénk. A start attribútumnak mindig egy tízes számrendszerbeli értéket kell megadnunk, még akkor is, ha type attribútummal más típusú rendezést állítunk be.
Beállíthatjuk az előző példa rendezett listáját úgy, hogy a listaelemek nagybetűvel legyenek jelölve, C betűvel kezdve, a következő példában látható módon:
<h2>Ütemterv</h2>
<ol type="A" start="3">
<li>Köszöntő</li>
<li>Barbecue</li>
<li>Desszert</li>
<li>Tűzijáték</li>
</ol>Böngészőben megnyitva az eredménye a Figure 7 lesz.

A listaelemek sorrendje az érték nélküli reversed attribútummal megfordítható.
|
Note
|
Rendezett lista esetén megadhatjuk egy meghatározott listaelem kezdőértékét a |
Rendezetlen listák
A rendezetlen lista ellentétben a rendezett listával olyan elemeket tartalmaz, amelyeknek nincs meghatározott sorrendje vagy szekvenciája. Az ehhez a listához tartozó HTML-elem az <ul>. A <li> tehát az a HTML-elem, ami megjelöli a listaelemeket.
|
Note
|
Az |
Példaoldalunk esetén a rendezetlen listával felsorolhatjuk azokat a listaelemeket, amiket a vendégeknek kell hozniuk a partira. Ezt az alábbi HTML-kóddal érhetjük el:
<h2>Kérlek, hozz</h2>
<ul>
<li>Salátát</li>
<li>Italokat</li>
<li>Kenyert</li>
<li>Rágcsálnivalókat</li>
<li>Desszerteket</li>
</ul>Böngészőben megnyitva az eredménye a Figure 8 lesz.

Alapértelmezés szerint minden listaelemet pontok jeleznek. A megjelenést CSS segítségével változtathatjuk meg, amiről a későbbi leckékben lesz szó.
Beágyazott listák
A listák beágyazhatók más listákba, például rendezett listák a rendezetlen listákba és fordítva. Ehhez a beágyazott listának egy listaelemen (<li>) belül kell lennie, mivel mind a rendezett, mind a rendezetlen listákban a <li> az egyetlen érvényes gyerek-elem. Beágyazáskor ügyelni kell arra, hogy ne legyen átfedés a HTML tagek között.
A példánkban szereplő ütemtervhez további információt adhatunk, ahogy azt a következő példában is láthatjuk:
<h2>Ütemterv</h2>
<ol>
<li>Üdvözlés</li>
<li>
Barbecue
<ul>
<li>Zöldségek</li>
<li>Hús</li>
<li>Burgerek (vegetáriánus is)</li>
</ul>
</li>
<li>Desszert</li>
<li>Tűzijáték</li>
</ol>Böngészőben megnyitva az eredménye a Figure 9 lesz.

Tovább is mehetnénk és többszintű mélységig folytathatnánk a beágyazást. Elméletben nincs limitálva, hány listát ágyazhatunk egymásba. Ennek során azonban figyelembe kell venni az olvashatóságot.
Leíró listák
A leíró lista jelölése a <dl> elem és kulcsokat és értékeket tárol. A kulcs egy kifejezés vagy név, amit le akarunk írni és az érték a leírás. A leíró listák az egyszerű kulcs-érték pároktól a kiterjedt definíciókig terjedhetnek.
A kulcs (vagy term) a <dt> elem által kerül meghatározásra, míg a leírás (description) a <dd> elem által.
Ilyen leíró listára példa lehet az egzotikus gyümölcsök listája, amely leírja, hogy néznek ki.
<h3>Egzotikus gyümölcsök</h3>
<dl>
<dt>Banán</dt>
<dd>
Hosszú, görbe gyümölcs, ami sárga héjú, ha érett. A gyümölcs héja halványzöld,
ha éretlen és barna foltos, ha túlérett.
</dd>
<dt>Kiwi</dt>
<dd>
Kicsi, ovális, zöld húsú gyümölcs, fekete magokkal és barna, szőrős héjjal.
</dd>
<dt>Mangó</dt>
<dd>
Ökölnél nagyobb, zöld héjú, narancssárga húsú gyümölcs, egy nagy maggal. A héján lehetnek foltok, amelyek színe a zöldtől a sárgáig vagy a vörösig terjedhet.
</dd>
</dl>Böngészőben megnyitva az eredménye a Figure 10 lesz.

|
Note
|
A rendezett és rendezetlen listákkal szemben a leíró listáknak bármely HTML-elem megadható gyerek-elemként. Ez lehetővé teszi az elemek csoportosítását és formázását CSS segítségével. |
Szövegszintű (Inline) szövegformázás
A HTML-ben formázó elemek segítségével változtathatjuk meg a szöveg megjelenését. Ezek az elemek kétféle kategóriába sorolhatók: prezentációs elemek (presentation elements) vagy frázis elemek (phrase elements).
Prezentációs elemek
Az alap prezentációs elemek a szöveg kinézetét vagy betűtípusát változtatják meg; ezek a <b>, <i>, <u> és <tt>. Eredetileg ezeket az elemeket még azelőtt definiálták, mielőtt a CSS oldotta volna meg a szöveg formázását félkövérre, dőltre, stb. Napjainkban már jobb módszerek is vannak a szöveg kinézetének megváltoztatására, de még mindig találkozhatunk ezekkel az elemekkel.
Félkövér szöveg
Ahhoz, hogy egy szöveg félkövér legyen, a <b> (bold) elemet kell használnunk, ahogy az alábbi példában látható. Az elem alkalmazása után ezt az eredményt kapjuk: Figure 11.
Ez a <b>szó</b> félkövér.
<b> tag félkövérré teszi a szöveget.A HTML5 specifikációja szerint a <b> elem csak akkor használható, ha nincsenek megfelelőbb tagek. Van egy elem, ami vizuálisan ugyanazt eredményezi, de szemantikai fontosságot is ad a megjelölt szövegnek: ez nem más, mint a <strong>.
Dőlt szöveg
Ahhoz, hogy egy szöveg dőlt legyen, az <i> (italic) elemet kell használnunk, ahogy az alábbi példában látható. Az elem alkalmazása után ezt az eredményt kapjuk: Figure 12.
Ez a <i>szó</i> dőlt.
<i> tag dőltté teszi a szöveget.A HTML5 specifikációja szerint az <i> elem csak akkor használható, ha nincsenek megfelelőbb tagek.
Aláhúzott szöveg
Ahhoz, hogy egy szöveg aláhúzott legyen, az <u> (underline) elemet kell használnunk, ahogy az alábbi példában látható. Az elem alkalmazása után ezt az eredményt kapjuk: Figure 13.
Ez a <u>szó</u> aláhúzott.
<u> tag aláhúzza a szöveget.A HTML5 specifikációja szerint az <u> elem csak akkor használható, ha nincs jobb megoldás a szöveg aláhúzására. A CSS egy modern alternatívát biztosít.
Rögzített szélességű (Monospace) betűtípusok
Rögzített szélességű (monospace) betűtípushoz, amit gyakran számítógépes kód megjelenítésére használunk, a <tt> elemet kell használnunk, ahogy az alábbi példában látható. Az elem alkalmazása után ezt az eredményt kapjuk: Figure 14.
Ez a <tt>szó</tt> fix-szélességű.
<tt> tag fix szélességű betűtípussal jeleníti meg a szöveget.A <tt> nincs támogatva a HTML5-ben, a böngészők azonban továbbra is az elvárt módon jelenítik meg. Ennek ellenére használjunk megfelelőbb tageket, mint a <code>, <kbd>, <var> és <samp>.
Fráziselemek
A fráziselemek nem csak a szöveg megjelenését változtatják meg, hanem szemantikai fontosságot is adnak egy szónak vagy kifejezésnek. Használatukkal kihangsúlyozhatunk egy szót vagy fontosnak jelölhetjük meg. A prezentációs elemekkel szemben ezeket az elemeket felismerik a képernyőfelolvasók, ami hozzáférhetőbbé teszi a szöveget a látássérült látogatók számára és a keresőmotorok számára lehetővé teszi az oldal jobb olvashatóságát és értékelését. A leckében használt fráziselemek a következők: <em>, <strong> és <code>.
Hangsúlyozott szöveg
Ahhoz, hogy egy szöveg hangsúlyozott legyen, az <em> (emphasize) elemet kell használnunk, ahogy az alábbi példában látható:
Ez a <em>szó</em> hangsúlyozott.
<em> tag hangsúlyozottá teszi a szöveget.Látható, hogy a böngészők az <em>-et ugyanúgy jelenítik meg, mint az <i>-t, de fráziselemként az <em> szemantikai jelentőséggel bír, ami javítja a látássérült látogatók hozzáférését.
Erős hangsúlyú szöveg
Ahhoz, hogy egy szöveg fontosként legyen megjelölve, a <strong> elemet kell használnunk, ahogy az alábbi példában látható. Az elem alkalmazása után ezt az eredményt kapjuk: Figure 16.
Ez a <strong>szó</strong> fontos.
<strong> tag fontosként jelöli meg a szöveget.Látható, hogy a böngészők a <strong>-ot ugyanúgy jelenítik meg, mint a <b>-t, de fráziselemként a <strong> szemantikai jelentőséggel bír, ami javítja a látássérült látogatók hozzáférését.
Számítógépes kód
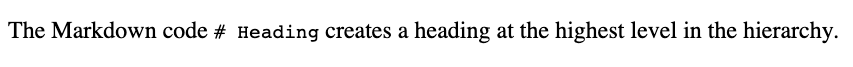
Egy számítógépes kódrészlet beillesztéséhez a <code> elemet kell használnunk, ahogy az alábbi példában látható. Az elem alkalmazása után ezt az eredményt kapjuk: Figure 17.
A <code># Heading</code> Markdown kód a hierarchia legmagasabb szintjén hoz létre egy címsort.
<code> tag számítógépes kódrészletek beillesztésére szolgál.Kiemelt szöveg
Egy szöveg sárga hátterű, szövegkiemelőhöz hasonló kiemeléséhez a <mark> elemet használhatjuk, ahogy az az alábbi példában is látható. Az elem alkalmazása után ezt az eredményt kapjuk: Figure 18.
Ez a <mark>szó</mark> kiemelt.
<mark> tag sárga háttérrel kiemeli a szöveget.HTML bevásárlólistánk szövegének formázása
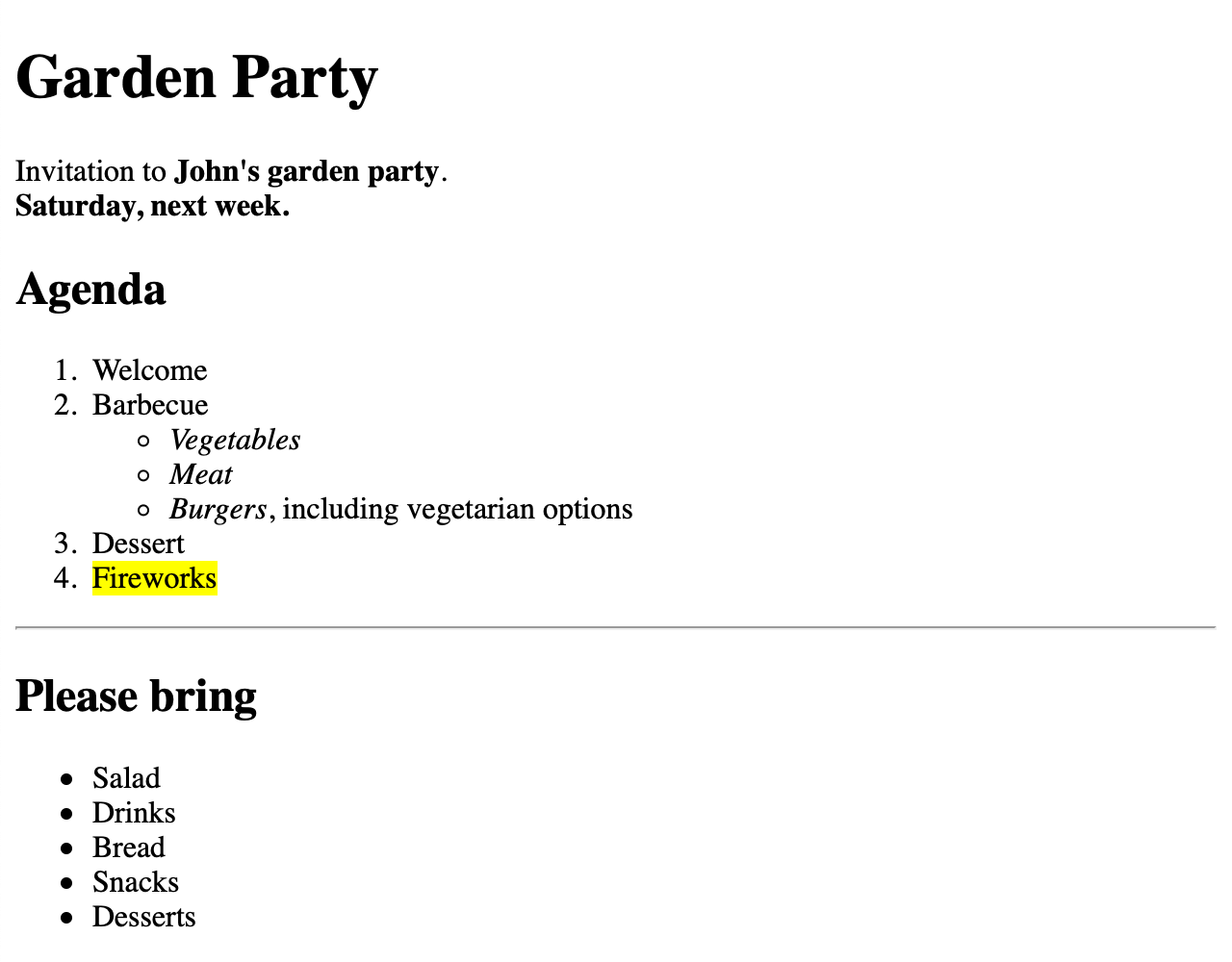
Korábbi példáinkra építve illeszünkbe néhány fráziselemet, hogy megváltoztassuk a szöveg megjelenését és a szemantikai fontosságot is kihangsúlyozzuk. Az elem alkalmazása után ezt az eredményt kapjuk: Figure 19.
<h1>Kerti parti</h1>
<p>
Meghívó <strong>John kerti partijára</strong>.<br>
<strong>Szombat, jövő hét.</strong>
</p>
<h2>Ütemterv</h2>
<ol>
<li>Köszöntő</li>
<li>
Barbecue
<ul>
<li><em>Zöldségek</em></li>
<li><em>Hús</em></li>
<li><em>Burgerek</em>, vegetáriánus is</li>
</ul>
</li>
<li>Desszert</li>
<li><mark>Tűzijáték</mark></li>
</ol>
<hr>
<h2>Kérlek hozz</h2>
<ul>
<li>Salátát</li>
<li>Italokat</li>
<li>Kenyeret</li>
<li>Rágcsálnivalókat</li>
<li>Desszertet</li>
</ul>
Ebben a HTML-példadokumentumban a kerti partira vonatkozó legfontosabb információkat a <strong> elemmel jelöljük meg fontosként. A grillezéshez elérhető ételeket az <em> elemmel hangsúlyozzuk ki. A tűzijátékot egyszerűen kiemeljük a <mark> elemmel.
Gyakorlásként megpróbálhatunk más szövegeket is formázni a többi elem segítségével.
Előformázott szöveg
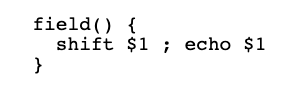
A legtöbb HTML-elemben a white space (fehér szóköz, üres hely) általában egyetlen szóközre redukálódik vagy teljesen kihagyásra kerül. Van azonban egy <pre> nevű HTML-elem, ami lehetővé teszi az úgynevezett előformázott (preformatted) szöveg definiálását. A white space ennek az elemnek a tartalmában — beleértve a szóközöket és a sortöréseket is — megmarad és a böngésző is megjeleníti. Ezenkívül a szöveg rögzített szélességű betűtípussal jelenik meg, akárcsak a <code> elem esetén.
<pre>
field() {
shift $1 ; echo $1
}
</pre>
<pre> HTML-elemben a white space.Elemek csoportosítása
Konvenció alapján a HTML-elemek két kategóriába sorolhatók:
- Blokkszintű elemek
-
Új sorban jelennek meg és az elérhető szélességet teljesen kihasználják. Olyan blokkszintű elemek, amelyekről már beszéltünk a
<p>,<ol>, és a<h2>. - Szövegszintű elemek
-
Ugyanabban a sorban jelennek meg, mint a többi elem vagy szöveg és csak annyi helyet foglalnak, amennyit a tartalmuk megkíván. Szövegszintű elemek például a
<strong>,<em>, és az<i>.
|
Note
|
A HTML5 pontosabb és precízebb kategóriákat vezetett be, elkerülve ezzel a CSS blokk- és inline boxokkal való összetévesztést. Az egyszerűség kedvéért itt ragaszkodunk a hagyományos blokk és inline elemek felosztáshoz. |
Az elemek csoportosítására szolgáló alapelemek a <div> és a <span>.
A <div> elem egy blokkszintű tároló, amiben más HTML-elemeket tárolhatunk, de önmagában nem képvisel szemantikai értéket. Ezzel az elemmel a HTML-dokumentumot szekciókra oszthatjuk fel, valamint strukturálhatjuk a tartalmat — mind a kód olvashatóságának érdekében, mind azért, hogy CSS-stílusokat alkalmazhassunk elemek egy csoportjára, amiről egy későbbi leckében tanulunk majd.
Alapértelmezés szerint a böngészők beszúrnak egy sortörést minden <div> elem elé és után, így mindegyik a saját sorában jelenik meg.
Ezzel szemben a <span> elemet szöveg tárolására használják és általában más inline elemek csoportosítására szolgál annak érdekében, hogy CSS segítségével megváltoztathassuk kisebb szövegrészletek stílusát.
A <span> elem úgy viselkedik, mint egy átlagos szöveg és nem indít új sort, ezért ez egy inline elem.
Az alábbi példában összehasonlítjuk a szemantikus <p> elem és a csoportosító <div> és <span> elemek megjelenését:
<p>Szöveg bekezdésen belül</p>
<p>Újabb bekezdés</p>
<hr>
<div>Szöveg egy <code>div</code> elemen belül</div>
<div>Egy másik <code>div</code> elem, több szöveggel</div>
<hr>
<span>Span tartalom</span>
<span>és még több span tartalom</span>A böngésző az alábbi módon jeleníti meg a kódot: Figure 21.

Már láttuk, hogy alapértelmezés szerint a böngésző helyet hagy ki a <p> elemek előtt és után. Ilyen helykihagyás a csoportosító <div> és <span> elemek esetén nincs. Azonban a <div> elemek a saját blokkjukként kerülnek formázásra, míg a <span> elemeken belül szöveg ugyanabban a sorban van.
A HTML-oldal struktúrája
Azt már megbeszéltük, hogyan írhatjuk le szemantikailag egy weboldal tartalmát a HTML-elemekkel – vagy más szavakkal élve: a jelentés és a kontextus közvetítése. Az elemek egy másik csoportját arra tervezték, hogy leírják a weboldal szemantikus struktúráját, egy kifejezést vagy annak szerkezetét. Ezek az elemek a blokkelemek, vagyis vizuálisan hasonlóan viselkednek, mint a <div> elem. Céljuk egy weboldal szemantikai felépítésének meghatározása olyan jól definiált területek megadásával, mint a fejléc, lábléc és az oldal fő tartalmi része. Ezek az elemek lehetővé teszik a tartalom szemantikai csoportosítását úgy, hogy azt egy számítógép is megértse, beleértve a keresőmotorokat és a képernyőolvasókat is.
A <header> elem
Egy HTML-dokumentumban a <header> elem bevezető információkat tartalmaz a következő szemantikai elemről. A fejléc nem ugyanaz, mint a címsor, de a fejléc gyakran tartalmaz címsor-elemet (<h1>, … , <h6>).
A gyakorlatban ez az elem jeleníti meg a leggyakrabban az oldal fejlécét, például egy banner logóval. Használható a következő elemek tartalmának bevezetésére: <body>, <section>, <article>, <nav>, vagy <aside>.
Egy dokumentumnak több <header> eleme is lehet, de egy <header> elem nem ágyazható be egy másik <header> elembe. A <footer> elem sem használható a <header> elemen belül.
A példadokumentumhoz az alábbi módon adhatunk fejlécet:
<header>
<h1>Kerti Parti</h1>
</header>A HTML-dokumentumban nem lesz látható változás, mivel a <h1> (mint minden címsor-elem) blokkszintű elem, további vizuális tulajdonságok nélkül.
A <main> tartalomelem
A <main> elem egy weboldal központi tartalmának tárolója. Egy HTML-dokumentumban legfeljebb egy <main> elem lehet.
Példadokumentumunkban minden, eddig írt HTML-kódot a <main> elembe kell helyeznünk.
<main>
<header>
<h1>Kerti Parti</h1>
</header>
<p>
Meghívó <strong>John kerti partijára</strong>.<br>
<strong>Szombat, jövő hét.</strong>
</p>
<h2>Ütemterv</h2>
<ol>
<li>Köszöntő</li>
<li>
Barbecue
<ul>
<li><em>Zöldségek</em></li>
<li><em>Hús</em></li>
<li><em>Burgerek</em>, vegetáriánus is</li>
</ul>
</li>
<li>Desszert</li>
<li><mark>Tűzijáték</mark></li>
</ol>
<hr>
<h2>Kérlek hozz</h2>
<ul>
<li>Salátát</li>
<li>Italokat</li>
<li>Kenyeret</li>
<li>Rágcsálnivalókat</li>
<li>Desszertet</li>
</ul>
</main>A <header> elemhez hasonlóan a <main> elem sem okoz vizuális változásokat a példánkban.
A <footer> elem
A <footer> elem lábjegyzeteket tartalmaz, például szerzői információkat, elérhetőségeket vagy a környező szemantikai elemhez (pl. <section>, <nav>, vagy <aside>) kapcsolódó dokumentumokat. Egy dokumentumban több <footer> elem lehet; ez lehetővé teszi a szemantikai elemek jobb leírását. Azonban a <footer> elem nem ágyazható be egy másik <footer> elembe, valamint a <header> elem sem használható a <footer> elemben.
Az alábbi példában megadjuk a szervező (John) elérhetőségeit:
<footer>
<p>John Doe</p>
<p>john.doe@example.com</p>
</footer>A <nav> elem
A <nav> elem egy fő navigációs egységet ír le, például egy menüt, ami hiperhivatkozásokat (linkeket) tartalmaz.
|
Note
|
Nem kell minden hivatkozást a |
Mivel a hivatkozásokról még nem volt szó, a navigációs elem nem szerepel ebben a leckében.
Az <aside> elem
Az <aside> elem olyan tartalmak tárolója, amire nincs szükség a főoldal tartalmának rendezésekor, de általában közvetetten kapcsolódik hozzá vagy kiegészítő jellegű. Ezt az elemet gyakran olyan oldalsávokhoz használják, amelyek másodlagos információkat jelenítenek meg, mint például egy szószedet.
Példánkhoz az <aside> elemmel címet és utazási információkat adhatunk hozzá, amelyek csak közvetve kapcsolódnak a tartalomhoz.
<aside>
<p>
10, Main Street<br>
Newville
</p>
<p>Parkolóhelyek elérhetők.</p>
</aside>A <section> elem
A <section> elem egy olyan logikai szakaszt határoz meg a dokumentumban, amely része a környező szemantikai elemnek, de nem működne önálló tartalomként, hanem mint például egy fejezet.
Példadokumentumunkban a tartalmat két szekcióra oszthatjuk fel, ahogy az a következő példában látható:
<section>
<header>
<h2>Ütemterv</h2>
</header>
<ol>
<li>Köszöntő</li>
<li>
Barbecue
<ul>
<li><em>Zöldségek</em></li>
<li><em>Hús</em></li>
<li><em>Burgerek</em>, vegetáriánus is</li>
</ul>
</li>
<li>Desszert</li>
<li><mark>Tűzijáték</mark></li>
</ol>
</section>
<hr>
<section>
<header>
<h2>Kérlek hozz</h2>
</header>
<ul>
<li>Salátát</li>
<li>Italokat</li>
<li>Kenyeret</li>
<li>Rágcsálnivalókat</li>
<li>Desszertet</li>
</ul>
</section>Ebben a példában további <header> elemeket használunk a szekciókon belül, így minden szekciónak saját <header> elemén belül van.
Az <article> elem
Az <article> elem független és önálló tartalmat definiál, aminek önmagában is van értelme, az oldal többi része nélkül. A tartalom potenciálisan újraelosztható és más kontextusban újrafelhasználható. Tipikus példák az <article> elemre a blogbejegyzések, egy bolt termékleírása vagy egy termék reklámja. Így a hirdetés létezhet önmagában is és egy nagyobb oldalon belül is.
Példánkban először az első, ütemtervet tartalmazó`<section>` elemet cseréljük le egy <article> elemre.
<article>
<header>
<h2>Ütemterv</h2>
</header>
<ol>
<li>Köszöntő</li>
<li>
Barbecue
<ul>
<li><em>Zöldségek</em></li>
<li><em>Hús</em></li>
<li><em>Burgerek</em>, vegetáriánus is</li>
</ul>
</li>
<li>Desszert</li>
<li><mark>Tűzijáték</mark></li>
</ol>
</article>Az előző példában hozzáadott <header> elem maradhat, mivel az <article> elemeknek lehet saját <header> elemük.
Az Utolsó Példa
Az összes eddigi példa kombinálásával így néz ki a végleges meghívónk, HTML-dokumentumként:
<!DOCTYPE html>
<html lang="hu">
<head>
<title>Kerti Parti</title>
</head>
<body>
<main>
<h1>Kerti Parti</h1>
<p>
Meghívó <strong>John kerti partijára</strong>.<br>
<strong>Jövő hét szombat.</strong>
</p>
<article>
<h2>Ütemterv</h2>
<ol>
<li>Köszöntő</li>
<li>
Barbecue
<ul>
<li><em>Zöldségek</em></li>
<li><em>Hús</em></li>
<li><em>Burgerek</em>, vegetáriánus is</li>
</ul>
</li>
<li>Desszert</li>
<li><mark>Tűzijáték</mark></li>
</ol>
</article>
<hr>
<section>
<h2>Kérlek hozz</h2>
<ul>
<li>Salátát</li>
<li>Italokat</li>
<li>Kenyeret</li>
<li>Rágcsálnivalókat</li>
<li>Desszertet</li>
</ul>
</section>
</main>
<aside>
<p>
10, Main Street<br>
Newville
</p>
<p>Parkolóhelyek elérhetők.</p>
</aside>
<footer>
<p>John Doe</p>
<p>john.doe@example.com</p>
</footer>
</body>
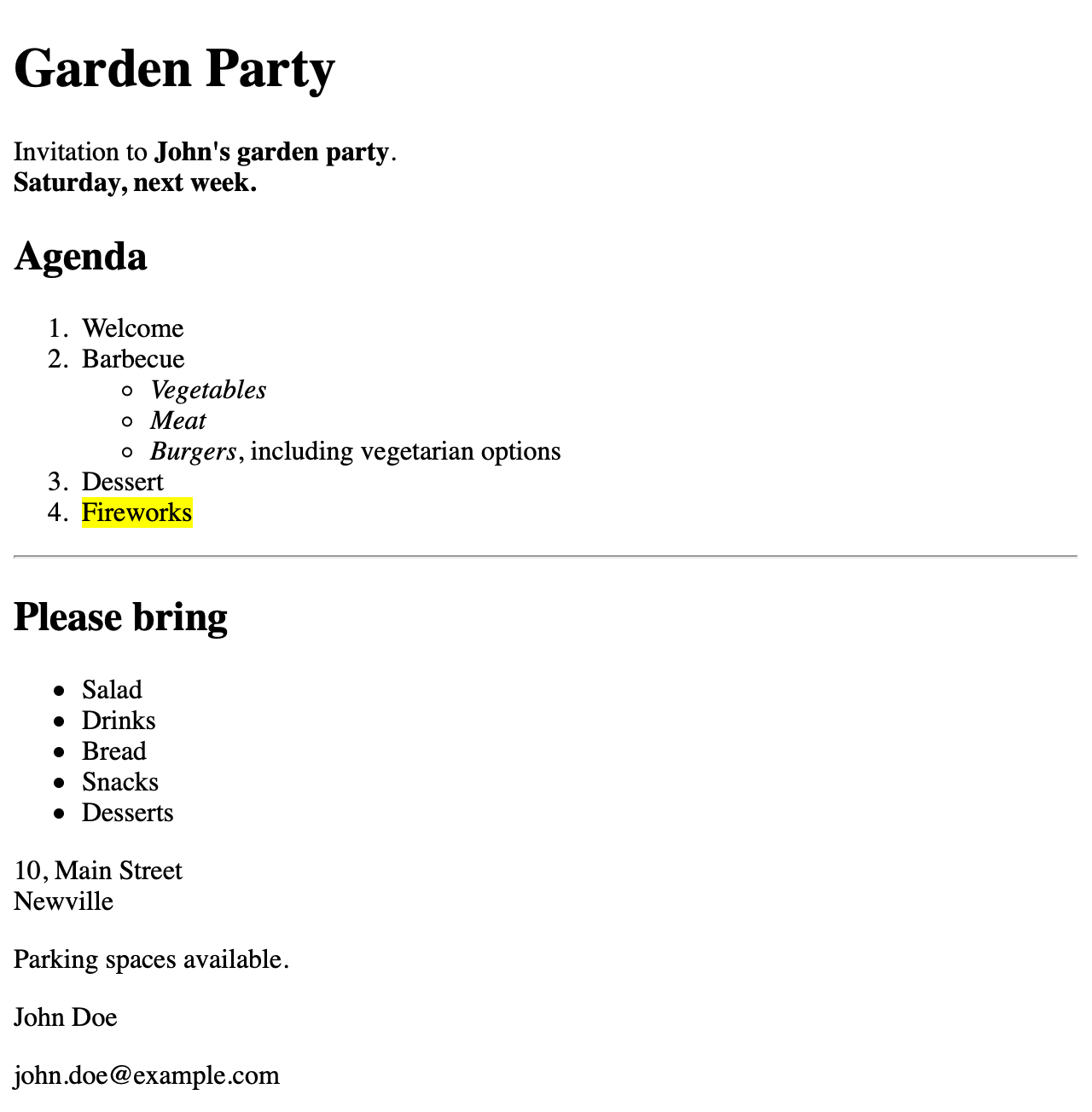
</html>Böngészőben megnyitva az eredménye a Figure 22 lesz.

Gyakorló feladatok
-
Adjuk meg a következő tagekhez tartozó záró tageket:
<h5><br><ol><dd><hr><strong><tt><main> -
Jelezzük, hogy a követező tagek közül melyik egy blokk- és melyik egy inline elem kezdete:
<h3><span><b><div><em><dl><li><nav><code><pre> -
Milyen típusú listákat hozhatunk létre HTML-ben? Melyik tageket használhatjuk hozzájuk?
-
Mely tagek zárják közre azokat a blokkelemeket, amikkel strukturálhatunk egy HTML-oldalt?
Gondolkodtató feladatok
-
Hozzunk létre egy HTML-oldalt, aminek a címe “Űrlap szabályai”! Ezt a HTML-oldalt fogjuk használni a gondolkodtató feladatoknál, amelyek mindig az előzőekre épülnek majd. Adjunk hozzá egy 1-es szintű címsort, “Kérelem kitöltési útmutató” szöveggel, egy bekezdést, “A teljes HTML-kurzust tartalmazó PDF-dokumentumhoz az alábbi mezők kitöltése szükséges:” szöveggel, és egy rendezetlen listát az alábbi listaelemekkel: “Keresztnév”, “Vezetéknév”, “E-mail Cím”, “Nemzetiség”, “Ország”, és “Irányítószám”!
-
Az első három mező (“Név”, “Vezetéknév”, és “E-mail Cím”) legyen félkövér, szemantikai fontossággal! Adjunk hozzá egy 2-es szintű címsort “Kötelező mezők” szöveggel és egy bekezdést “A félkövérrel jelölt mezők kötelezőek!” szöveggel!
-
Adjunk hozzá egy újabb 2-es szintű címsort “Követendő lépések” szöveggel, egy bekezdést “Négy követendő lépés van:” szöveggel, és egy rendezett listát az alábbi elemekkel: “Töltse ki a mezőket!”, “Kattintson a jóváhagyás gombra!”, “Ellenőrizze az e-mailjeit és erősítse meg a kérést a levélben lévő linkre kattintva!”, és “Ellenőrizze az e-mailjeit - Perceken belül megérkezik a teljes HTML-tanfolyam”!
-
A
<div>használatával hozzunk létre egy blokkot minden olyan szakaszhoz, amely a 2-es szintű címsorral kezdődik! -
A
<div>használatával hozzunk létre egy újabb blokkot, az 1-es szintű címsorral kezdődő szekcióhoz, majd válasszuk el ezt a szekciót a másik kettőtől egy vízszintes vonallal! -
Adjunk hozzá egy fejléc elemet a “Űrlap Szabályai - 2021” szöveggel és egy lábléc elemet a “Copyright - 2021” szöveggel! Végül adjuk hozzá a main elemet, aminek a három
<div>blokkot kell tartalmaznia!
Összefoglalás
Ebben a leckében megtanultuk:
-
Tartalmak megjelölését egy HTML-dokumentumban
-
A HTML szövegstruktúra hierarchiáját
-
Az inline és blokkelemek közötti különbséget
-
HTML-dokumentumok létrehozását szemantikus struktúrával
A leckében az alábbi kifejezésekről volt szó:
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>-
A címsor tagek.
<p>-
A bekezdés tag.
<ol>-
A rendezett lista tag.
<ul>-
A rendezetlen lista tag.
<li>-
A listaelem tag.
<dl>-
A leíró lista tag.
<dt>,<dd>-
Az egyes kifejezések és leírások tagjei egy leíró listában.
<pre>-
A formázást megőrző tag.
<b>,<i>,<u>,<tt>,<em>,<strong>,<code>,<mark>-
A formázó tagek.
<div>,<span>-
A csoportosító tagek.
<header>,<main>,<nav>,<aside>,<footer>-
A HTML-oldal egyszerű felépítését és elrendezését elősegítő tagek.
Válaszok a gyakorló feladatokra
-
Adjuk meg a következő tagekhez tartozó záró tageket:
<h5></h5><br>Nincs
<ol></ol><dd></dd><hr>Nincs
<strong></strong><tt></tt><main></main> -
Jelezzük, hogy a következő tagek közül melyik egy blokk- és melyik egy inline elem kezdete:
<h3>Block
<span>Inline
<b>Inline
<div>Block
<em>Inline
<dl>Block
<li>Block
<nav>Block
<code>Inline
<pre>Block
-
Milyen típusú listákat hozhatunk létre HTML-ben? Melyik tageket használhatjuk hozzájuk?
HTML-ben háromféle listát hozhatunk létre: rendezett listákat, amelyek sorszámozott listaelemek sorozatából állnak, rendezetlen listákat, amelyeknek nincs külön meghatározott sorrendje vagy szekvenciája, valamint leíró listákat, amelyek bejegyzéseket tartalmaznak, mint egy szótár vagy egy enciklopédia. Egy rendezett lista az
<ol>és</ol>tagek között van, egy rendezetlen lista az<ul>és</ul>tagek között és a leíró lista a<dl>és</dl>tagek között. Rendezett és rendezetlen listák esetén is az elemek a<li>és</li>tagek között vannak, míg a leíró lista egyes kifejezései a<dt>és</dt>tagek között, a leírások pedig a<dd>és</dd>tagek között. -
Mely tagek zárják közre azokat a blokkelemeket, amikkel strukturálhatunk egy HTML-oldalt?
A
<header>és a</header>tagek fogják közre az oldal fejlécét, a<main>és a</main>tagek a HTML-oldal fő tartalmi részét, a<nav>és a</nav>tagek az úgynevezett navigációs sávot, az<aside>és a</aside>tagek az oldalsávot, a<footer>és a</footer>tagek pedig a láblécet.
Válaszok a gondolkodtató feladatokra
-
Hozzunk létre egy HTML-oldalt, aminek a címe “Az űrlap szabályai”. Ezt a HTML-oldal fogjuk használni a gondolkodtató feladatoknál, amelyek mindig egymásra épülnek majd. Adjunk hozzá egy 1-es szintű címsort, “Kérelem kitöltési útmutató” szöveggel, egy bekezdést, “A teljes HTML-kurzust tartalmazó PDF-dokumentumhoz az alábbi mezők kitöltése szükséges:”, és egy rendezetlen listát az alábbi elemekkel: “Keresztnév”, “Vezetéknév”, “E-mail cím”, “Nemzetiség”, “Ország”, és “Irányítószám”!
<!DOCTYPE html> <html> <head> <title>Az űrlap szabályai</title> </head> <body> <h1>Kérelem kitöltés útmutató</h1> <p> A teljes HTML-kurzust tartalmazó PDF-dokumentumhoz az alábbi mezők kitöltése szükséges: </p> <ul> <li>Keresztnév</li> <li>Vezetéknév</li> <li>E-mail cím</li> <li>Nemzetiség</li> <li>Ország</li> <li>Irányítószám</li> </ul> </body> </html> -
Az első három mező (“Keresztnév”, “Vezetéknév”, és “E-mail Cím”) legyen félkövér, szemantikai fontossággal! Adjunk hozzá egy 2-es szintű címsort “Kötelező mezők” szöveggel és egy bekezdést “A félkövérrel jelölt mezők kötelezők!” szöveggel!
<!DOCTYPE html> <html> <head> <title>Az űrlap szabályai</title> </head> <body> <h1>Kérelem kitöltési útmutató</h1> <p> A teljes HTML-kurzust tartalmazó PDF-dokumentumhoz az alábbi mezők kitöltése szükséges: </p> <ul> <li><strong> Keresztnév </strong></li> <li><strong> Vezetéknév </strong></li> <li><strong> E-mail cím </strong></li> <li>Nemzetiség</li> <li>Ország</li> <li>Irányítószám</li> </ul> <h2>Kötelező mezők</h2> <p>A félkövérrel jelölt mezők kötelezőek.</p> </body> </html> -
Adjunk hozzá egy újabb 2-es szintű címsort “Követendő lépések” szöveggel, egy bekezdést “Négy követendő lépés van:” szöveggel, és egy rendezett listát az alábbi elemekkel: “Töltse ki a mezőket!”, “Kattintson a jóváhagy gombra!”, “Ellenőrizze az e-mailjeit és erősítse meg a kérést a levélben lévő linkre kattintva!”, és “Ellenőrizze az e-mailjeit - Perceken belül megérkezik a teljes HTML-tanfolyam”!
<!DOCTYPE html> <html> <head> <title>Az űrlap szabályai</title> </head> <body> <h1>Kérelem kitöltési útmutató</h1> <p> A teljes HTML-kurzust tartalmazó PDF-dokumentumhoz az alábbi mezők kitöltése szükséges: </p> <ul> <li><strong> Keresztnév </strong></li> <li><strong> Vezetéknév </strong></li> <li><strong> E-mail cím </strong></li> <li>Nemzetiség</li> <li>Ország</li> <li>Irányítószám</li> </ul> <h2>Kötelező mezők</h2> <p>A félkövérrel jelölt mezők kötelezők!</p> <h2>Követendő lépések</h2> <p>Négy követendő lépés van:</p> <ol> <li>Töltse ki a mezőket!</li> <li>Kattintson a jóváhagyó gombra</li> <li> Ellenőrizze az e-mailjeit és erősítse meg a kérést a levélben lévő linkre kattintva! </li> <li> Ellenőrizze az e-mailjeit - Perceken belül megérkezik a teljes HTML-tanfolyam </li> </ol> </body> </html> -
A
<div>használatával hozzunk létre egy blokkot minden olyan szakaszhoz, amely a 2-es szintű címsorral kezdődik!<!DOCTYPE html> <html> <head> <title>Az űrlap szabályai</title> </head> <body> <h1>Kérelem kitöltési útmutató</h1> <p> A teljes HTML-kurzust tartalmazó PDF-dokumentumhoz az alábbi mezők kitöltése szükséges: </p> <ul> <li><strong> Keresztnév </strong></li> <li><strong> Vezetéknév </strong></li> <li><strong> E-mail cím </strong></li> <li>Nemzetiség</li> <li>Ország</li> <li>Irányítószám</li> </ul> <div> <h2>Kötelező mezők</h2> <p>A félkövérrel jelölt mezők kötelezőek!</p> </div> <div> <h2>Követendő lépések</h2> <p>Négy követendő lépés van:</p> <ol> <li>Töltse ki a mezőket!</li> <li>Kattintson a jóváhagy gombra!</li> <li> Ellenőrizze az e-mailjeit és erősítse meg a kérést a levélben lévő linkre kattintva! </li> <li> Ellenőrizze az e-mailjeit - Perceken belül megérkezik a teljes HTML-tanfolyam </li> </ol> </div> </body> </html> -
A
<div>használatával hozzunk létre egy újabb blokkot, az 1-es szintű címsorral kezdődő szekcióhoz, majd válasszuk el ezt a szekciót a másik kettőtől egy vízszintes vonallal!<!DOCTYPE html> <html> <head> <title>Az űrlap szabályai</title> </head> <body> <div> <h1>Kérelem kitöltési útmutató</h1> <p> A teljes HTML-kurzust tartalmazó PDF-dokumentumhoz az alábbi mezők kitöltése szükséges: </p> <ul> <li><strong> Keresztnév </strong></li> <li><strong> Vezetéknév </strong></li> <li><strong> E-mail cím </strong></li> <li>Nemzetiség</li> <li>Ország</li> <li>Irányítószám</li> </ul> </div> <hr> <div> <h2>Kötelező mezők</h2> <p>A félkövérrel jelölt mezők kötelezőek!</p> </div> <div> <h2>Követendő lépések</h2> <p>Négy követendő lépés van:</p> <ol> <li>Töltse ki a mezőket!</li> <li>Kattintson a jóváhagy gombra!</li> <li> Ellenőrizze az e-mailjeit és erősítse meg a kérést a levélben lévő linkre kattintva! </li> <li> Ellenőrizze az e-mailjeit - Perceken belül megérkezik a teljes HTML-tanfolyam </li> </ol> </div> </body> </html> -
Adjunk hozzá egy fejléc elemet a “Űrlap Szabályai - 2021” szöveggel és egy lábléc elemet a “Copyright - 2021” szöveggel! Végül adjuk hozzá a main elemet, aminek a három
<div>blokkot kell tartalmaznia!<!DOCTYPE html> <html> <head> <title>Az űrlap szabályai</title> </head> <body> <header> <h1>Űrlap Szabályai - 2021</h1> </header> <main> <div> <h1>Kérelem kitöltési útmutató</h1> <p> A teljes HTML-kurzust tartalmazó PDF-dokumentumhoz az alábbi mezők kitöltése szükséges: </p> <ul> <li><strong> Keresztnév </strong></li> <li><strong> Vezetéknév </strong></li> <li><strong> E-mail cím </strong></li> <li>Nemzetiség</li> <li>Ország</li> <li>Irányítószám</li> </ul> </div> <hr> <div> <h2>Kötelező mezők</h2> <p>A félkövérrel jelölt mezők kötelezők!</p> </div> <div> <h2>Követendő lépések</h2> <p>Négy követendő lépés van:</p> <ol> <li>Töltse ki a mezőket!</li> <li>Kattintson a jóváhagy gombra!</li> <li> Ellenőrizze az e-mailjeit és erősítse meg a kérést a levélben lévő linkre kattintva! </li> <li> Ellenőrizze az e-mailjeit - Perceken belül megérkezik a teljes HTML-tanfolyam </li> </ol> </div> </main> <footer> <p>Copyright - 2021</p> </footer> </body> </html>