033.3 レッスン 1
Certificate: |
Web開発の要点 |
|---|---|
Version: |
1.0 |
Topic: |
033 CSSコンテンツスタイリング |
Objective: |
033.3 CSSスタイリング |
Lesson: |
1 of 1 |
はじめに
CSSには、HTML要素の外観を変更するために使用できる何百ものプロパティが用意されています。経験豊富なデザイナーでなければ、そのほとんどを覚えられないでしょう。とはいえ、どの要素にも適用できる基本的なプロパティと、要素固有のプロパティを知っておくことは実用的です。この章では、一般的によく使われるプロパティを紹介します。
CSSの共通のプロパティと値
多くのCSSプロパティは、同じ値の種類を持っています。例えば、色は、フォントの色を変更する場合も、背景の色を変更する場合も、同じ数値形式を持っています。同様に、フォントのサイズを変更する際に使用できる単位は、ボーダーの太さを変更する際にも使用されます。しかし、数値の形式は必ずしも一意ではありません。たとえば色は、次のようにさまざまな形式で入力できます。
色
要素の色を変更することは、デザイナーがCSSを使って最初に学ぶことの一つでしょう。テキストの色、背景の色、要素の境界線の色などを変更することができます。
CSSにおける色の値は、 color keyword (カラーキーワード、すなわち色名)として記述することも、各色成分を列挙した数値として記述することもできます。 black 、 white 、 red 、 purple 、 green 、 yellow 、 blue といった一般的な色名はすべてカラーキーワードとして受け入れられます。CSSで受け入れられるカラーキーワードの全リストは、https://www.w3.org/wiki/CSS/Properties/color/keywords[W3C web page]で公開されています。しかし、色をより細かくコントロールするには、数値を使用することができます。
カラーキーワード
最初にcolorキーワードを使うことにします、なぜならそれはより単純だからです。 color プロパティは、対応する要素のテキストの色を変更します。つまり、ページ上のすべてのテキストを紫色にするには、次のようなCSSルールを書けばよいのです。
* {
color: purple;
}数値の色の値
直感的に理解できるとはいえ、カラーキーワードは、現代のディスプレイで可能な色の範囲を完全に提供するものではありません。Webデザイナーは通常、赤、緑、青の各要素に特定の値を割り当てて、カスタムカラーを採用したカラーパレットを開発します。
各色成分は0から255までの8ビットの2進数です。混合色では3つの成分すべてを指定する必要があり、その順序は常に赤、緑、青です。したがって、RGB表記でページ内のすべてのテキストの色を赤にするには、 rgb(255,0,0) とします。
* {
color: rgb(255,0,0);
}0 に設定された成分は、対応する基本色が混合色に使用されないことを意味します。数字の代わりにパーセントを使うこともできます。
* {
color: rgb(100%,0%,0%);
}描画アプリケーションを使ってレイアウトを作成したり、色を選んだりする場合、RGB表記を目にすることはほとんどありません。むしろ、CSSでは色を 16進数 で表現することが多いのです。16進数の色成分も0から255までありますが、より簡潔な方法で、ハッシュ記号 # で始まり、すべての成分に2桁の固定長を使用しています。最小値の 0 は 00 、最大値の 255 は FF なので、色 赤 は #FF0000 となります。
|
Tip
|
16進法の色を構成する各要素の数字が繰り返される場合、2桁目の数字を省略することができます。例えば、 |
次のリストは、いくつかの基本的な色のRGBと16進法の表記を示しています。
| カラーキーワード | RGB表記 | 16進数値 |
|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
カラーキーワードと16進数のカラー値の文字は、大文字と小文字を区別しません。
色の不透明度
不透明な色だけでなく、半透明な色でページ要素を塗りつぶすことも可能です。色の不透明度は、色の値の4番目の要素を使って設定できます。値が0から255までの整数である他の色成分とは異なり、不透明度は 0 から 1 までの分数です。
最も低い値である 0 は、完全に透明な色になり、他の完全に透明な色と区別がつきません。最も高い値、 1 では、完全に不透明な色になり、元の色と同じで透明度が全くない状態になります。
RGB表記の場合、不透明成分を持つ色を指定するときには、 rgb ではなく、 rgba という接頭辞をつけます。例えば、赤を半透明にするには、 rgba(255,0,0,0.5) とします。 a は アルファチャンネル の略で、デジタルグラフィックスの専門用語で不透明度を表すのによく使われる言葉です。
不透明度は、16進法で設定することもできます。ここでは、他の色要素と同様に、不透明度の範囲は 00 から FF までです。したがって、16進法で red という色を半透明にするには、 #FF000080 とします。
背景
単一の要素やページ全体の背景色は、 background-color プロパティで設定します。これは、キーワードまたはRGB/16進法を使用して、 color プロパティと同じ値を取ります。
HTML要素の背景は色に限定されているわけではありません。 background-image プロパティを使えば、画像を背景にすることができます。使用可能な画像フォーマットは、JPEGやPNGなど、ブラウザで受け入れられている一般的なものです。
画像のパスは、 url() で指定します。使用したい画像がHTMLファイルと同じフォルダにある場合は、そのファイル名だけを使えば十分です。
body {
background-image: url("background.jpg");
}この例では、 background.jpg という画像ファイルが、ページの本文全体の背景画像として使われます。デフォルトでは、背景画像は、そのサイズがページ全体をカバーしていない場合、ルールのセレクタに対応する領域の左上隅から繰り返し表示されます。この動作は、 background-repeat プロパティで変更できます。背景画像を繰り返さずに要素の領域に配置したい場合には、 no-repeat 値を使用します。
body {
background-image: url("background.jpg");
background-repeat: no-repeat;
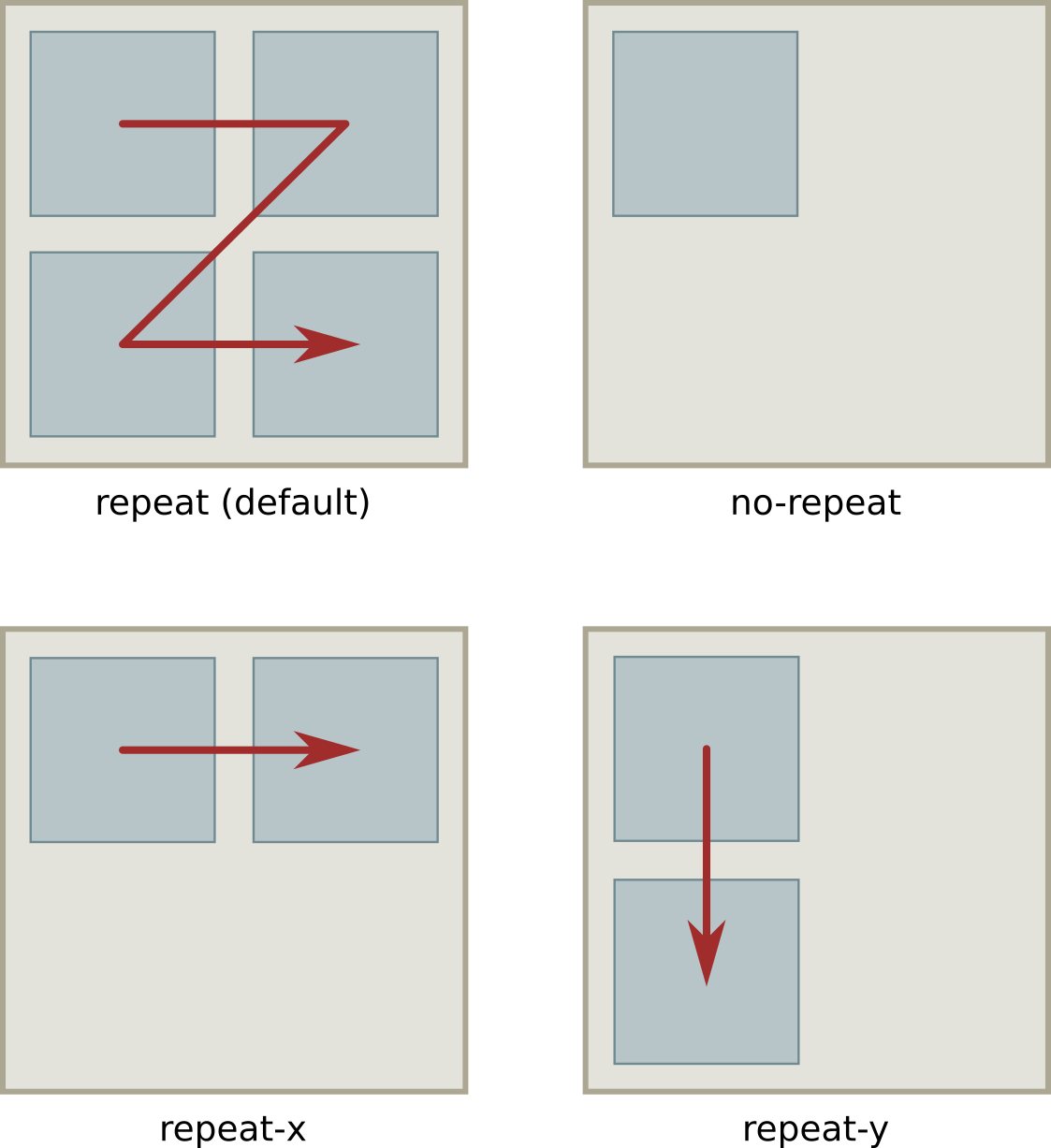
}また、水平方向のみの繰り返し( background-repeat: repeat-x )や垂直方向のみの繰り返し( background-repeat: repeat-y )も可能です。

background-repeat プロパティを使った背景の配置|
Tip
|
2つ以上のCSSプロパティを1つのプロパティにまとめることができ、これをbackground shorthand(短縮形) プロパティと呼びます。例えば、 |
背景画像は、 background-position プロパティを使って、要素の領域内の特定の位置に配置することもできます。基本的な位置は top 、 bottom 、 left 、 right 、 center の5つですが、画像の左上の位置はパーセンテージで調整することもできます。
body {
background-image: url("background.jpg");
background-repeat: no-repeat;
background-position: 30% 10%;
}各位置のパーセンテージは、対応する要素のサイズに対する相対値です。この例では、背景画像の左端が本文の幅の30%(通常、本文は目に見える文書全体)、画像の上端が本文の高さの10%になります。
境界線
要素の境界線を変更することも、CSSを使った一般的なレイアウトカスタマイズです。境界線とは、要素を囲む矩形を形成する線のことで、3つの基本的なプロパティを持ちます。 border-color 、 border-style 、 border-width です。
border-color で定義される境界線の色は、他の色のプロパティで見たのと同じフォーマットに従います。
境界線は、実線以外のスタイルでトレースすることができます。例えば、 border-style: dashed というプロパティを使って、ボーダーにダッシュを使うことができます。他の可能なスタイルの値は次のとおりです。
dotted-
丸みを帯びたドットのシーケンス
double-
2本の直線
groove-
彫りの深いライン
ridge-
押し出し感のあるライン
inset-
埋め込まれているように見える要素
outset-
エンボス加工されたように見える要素
border-width プロパティは、ボーダーの厚みを設定します。その値は、キーワード( thin 、 medium 、 thick )または特定の数値です。数値を使用する場合には、対応する単位も指定する必要があります。これについては次に説明します。
単位値
CSSにおけるサイズや距離の定義には様々な方法があります。絶対単位は、固定された画面のピクセル数に基づいているため、印刷媒体で使用される固定されたサイズや寸法とそれほど違いはありません。また、相対的な単位もあります。これは、ページがレンダリングされるメディアによって与えられる何らかの測定値から動的に計算されるもので、利用可能なスペースや絶対単位で書かれた別のサイズなどがあります。
絶対単位
絶対単位は、センチメートルやインチなどの物理的な単位と同等です。通常のコンピュータ画面では、1インチは96ピクセルの幅となる。一般的に使用される絶対単位は以下の通りです。
in(インチ)-
1インチは、2.54cmまたは96pxに相当します。
cm(センチメートル)-
1cmは、96px / 2.54に相当します。
mm(ミリメートル)-
1mmは1cm / 10に相当します。
px(ピクセル)-
1pxは、1/96インチに相当します。
pt(ポイント)-
1ptは1/72インチに相当します。
なお、インチに対するピクセルの比率は異なる場合がありますのでご注意ください。画素が密集している高解像度の画面では、1インチが96画素以上に相当します。
相対単位
相対単位は、他の測定値やビューポートの寸法に応じて変化します。ビューポートとは、ドキュメントのウィンドウ内で現在表示されている領域のことです。フルスクリーンモードでは、ビューポートはデバイスの画面に対応します。一般的に使用される相対単位は次のとおりです。
%-
パーセンテージ — 親要素からの相対値です。
em-
要素で使用されているフォントのサイズです。
rem-
ルート要素で使用されるフォントのサイズ。
vw-
ビューポートの幅の1%。
vh-
ビューポートの高さの1%。
相対単位を使うメリットは、いくつかのキーサイズを変更するだけで調整可能なレイアウトを作成できることです。例えば、body要素のフォントサイズを pt 単位で設定し、他の要素のフォントサイズを rem 単位で設定することができます。bodyのフォントサイズを変更すれば、それに合わせて他のフォントサイズも調整されます。さらに、 vw と vh を使ってページセクションの寸法を設定すると、異なるサイズの画面に合わせて調整することができます。
フォントとテキストのプロパティ
タイポグラフィ(フォントの種類の研究)は、非常に幅広いデザインのテーマであり、CSSのタイポグラフィも負けてはいません。しかし、CSSを学ぶほとんどのユーザーのニーズを満たす、いくつかの基本的なフォントのプロパティがあります。
font-family プロパティは、使用するフォントの名前を設定します。ページが表示されるシステムで選択されたフォントが利用できるという保証はありませんので、このプロパティはドキュメント内では何の効果もないかもしれません。指定されたフォントファイルをブラウザにダウンロードさせて使用することも可能ですが、ほとんどのWebデザイナーはドキュメントに汎用的なフォントファミリーを使用することに満足しています。
一般的なフォントファミリーには、 serif 、 sans-serif 、 monospace の3種類があります。Serifはほとんどのブラウザでデフォルトのフォントファミリーです。ページ全体に sans-serif を使用したい場合は、スタイルシートに次のルールを追加してください。
* {
font-family: sans-serif;
}オプションとして、最初に特定のフォントファミリー名を設定し、次に一般的なファミリー名を設定することができます。
* {
font-family: "DejaVu Sans", sans-serif;
}ページをレンダリングしているデバイスにその特定のフォントファミリーがあれば、ブラウザはそれを使用します。ない場合は、一般的なファミリー名に一致するデフォルトのフォントが使用されます。ブラウザは、プロパティで指定された順にフォントを検索します。
ワープロアプリを使ったことがある人なら、サイズ、太さ、スタイルという3つのフォント調整についてもよく知っているでしょう。この3つの調整は、CSSのプロパティである font-size 、 font-weight 、 font-style に対応しています。
font-size プロパティには、 xx-small 、 x-small 、 small 、 medium 、 large 、 x-large 、 xx-large 、 xxx-large などのキーワードサイズを指定できます。これらのキーワードは、ブラウザが使用するデフォルトのフォントサイズに対する相対値です。キーワード larger と smaller は、親の要素のフォントサイズに対する相対的なフォントサイズを変更します。また、フォントサイズは数値で表現することもでき、値の後に単位を入れたり、パーセンテージで表現することもできます。
フォントサイズではなく、行間の幅を変えたい場合には、 line-height プロパティを使います。 line-height を 1 に設定すると、行の高さが要素のフォントの大きさと同じになり、テキストの行が近づきすぎてしまうことがあります。そのため、テキストには1より大きな値が適しています。 font-size プロパティと同様に、数値と一緒に他の単位を使用することができます。
font-weight では、おなじみのキーワード normal や bold でフォントの太さを設定します。キーワード lighter や bolder は、親要素のフォントの太さに対する相対的な要素の太さを変更します。
font-style プロパティに italic を設定すると、現在のフォントファミリーのイタリックバージョンを選択できます。 oblique 値を設定すると、フォントの斜体バージョンが選択されます。これらの2つのオプションはほとんど同じですが、フォントのイタリックバージョンは通常、斜体バージョンよりも少し幅が狭くなります。もしフォントのイタリックバージョンも斜体バージョンも存在しない場合、フォントはブラウザによって人工的に傾けられてしまいます。
ドキュメント内でのテキストの表示方法を変更するプロパティは他にもあります。例えば、テキストの強調したい部分に下線を引くことができます。まず、 <span> タグを使ってテキストを区切ります。
<p>CSS is the <span class="under">proper mechanism</span> to style HTML documents.</p>そして、 .under セレクタを使って、 text-decoration プロパティを変更することができます。
.under {
text-decoration: underline;
}デフォルトでは、すべての a (リンク)要素に下線が引かれます。これを削除したい場合は、すべての a 要素の text-decoration に none という値を使用してください。
a {
text-decoration: none;
}コンテンツをレビューする際に、テキストの誤った部分や古くなった部分に線を引いて、テキストが更新されたことや何が削除されたかを読者に知らせることを好む作成者もいます。これを行うには、 text-decoration プロパティの
line-through 値を使用します。
.disregard {
text-decoration: line-through;
}ここでも、 <span> タグを使ってスタイルを適用することができます。
<p>Netscape Navigator <span class="disregard">is</span> was one of the most popular Web browsers.</p>その他の装飾は、要素に固有のものがあります。箇条書きのリストの円は、 list-style-type プロパティを使ってカスタマイズできます。例えば、丸を四角に変更するには、 list-style-type: square とします。単純に削除するには、 list-style-type の値を none に設定します。
演習
-
青色(RGB表記:
rgb(0,0,255))をCSSのcolorプロパティで使用するために、半透明を追加するにはどうしたらよいでしょうか? -
16進数の
#000に対応する色は何ですか? -
Times New Romanはserifフォントであり、すべてのデバイスで利用できるわけではないことを考えると、Times New Romanを要求しながら、予備としてserifジェネリックフォントファミリーを設定するCSSルールはどのように書けばよいのでしょうか。 -
相対サイズキーワードを使って、要素
<p class="disclaimer">のフォントサイズを親要素に比べて小さく設定する方法は何でしょうか?
発展演習
-
backgroundプロパティは、複数のbackground-*プロパティを一度に設定するためのショートハンドです。以下のCSSルールを、1つのbackgroundショートハンドプロパティとして書き換えてください。body { background-image: url("background.jpg"); background-repeat: repeat-x; } -
要素
<div id="header"></div>に対して、その下のボーダーの幅 だけ を4pxに変更するCSSルールを記述してください。 -
ページのルート要素で使用されるフォントサイズを2倍にする
font-sizeプロパティを記述してください。 -
Double-spacing(一行置きに入力する行間の取り方) は、英文ワープロでよく使われるテキストフォーマット機能です。同様の書式をCSSで設定するにはどうすればよいでしょうか。
まとめ
このレッスンでは、HTML文書の要素に簡単なスタイルを適用する方法を説明しました。CSSには何百ものプロパティが用意されており、ほとんどのWebデザイナーはそのすべてを覚えるためにリファレンスマニュアルに頼ることになるでしょう。しかし、比較的少数のプロパティや値がよく使われますので、それらを覚えておくことは重要です。このレッスンでは、以下の概念と手順を説明しました。
-
色、背景、フォントを扱う基本的なCSSのプロパティ
-
px、em、rem、vw、vhなど、CSS がサイズや距離を設定する際に使用する絶対単位と相対単位
演習の回答
-
青色(RGB表記:
rgb(0,0,255))をCSSのcolorプロパティで使用するために、半透明を追加するにはどうしたらよいでしょうか?rgbaというプレフィックスを使い、4つ目の値として0.5を加えると、rgba(0,0,0,0.5)となります。 -
16進数の
#000に対応する色は何ですか?色は
blackです。16進数の#000は#000000の短縮形です。 -
Times New Romanはserifフォントであり、すべてのデバイスで利用できるわけではないことを考えると、Times New Romanを要求しながら、予備としてserifジェネリックフォントファミリーを設定するCSSルールはどのように書けばよいのでしょうか。* { font-family: "Times New Roman", serif; } -
相対サイズキーワードを使って、要素
<p class="disclaimer">のフォントサイズを親要素に比べて小さく設定する方法は何でしょうか?smallerキーワードを使用します。p.disclaimer { font-size: smaller; }
発展演習の回答
-
backgroundプロパティは、複数のbackground-*プロパティを一度に設定するためのショートハンドです。以下のCSSルールを、1つのbackgroundショートハンドプロパティとして書き換えてください。body { background-image: url("background.jpg"); background-repeat: repeat-x; }body { background: repeat-x url("background.jpg"); } -
要素
<div id="header"></div>に対して、その下のボーダーの幅 だけ を4pxに変更するCSSルールを記述してください。#header { border-bottom-width: 4px; } -
ページのルート要素で使用されるフォントサイズを2倍にする
font-sizeプロパティを記述してください。単位の
remは、ルート要素で使用されるフォントサイズに対応しているので、プロパティはfont-size: 2remとなります。 -
Double-spacing(一行置きに入力する行間の取り方) は、英文ワープロでよく使われるテキストフォーマット機能です。同様の書式をCSSで設定するにはどうすればよいでしょうか。
em単位は現在の要素のフォントサイズに対応するため、line-heightプロパティを値2emに設定します。