032.4 Урок 1
Сертифікат: |
Основи веброзробки |
|---|---|
Версія: |
1.0 |
Розділ: |
032 Розмітка HTML-документа |
Тема: |
032.4 HTML-форми |
Урок: |
1 з 1 |
Вступ
Вебформи надають простий та ефективний спосіб запиту інформації про відвідувачів з HTML-сторінки. Розробник інтерфейсу може використовувати різні компоненти, як-от текстові поля, прапорці, кнопки та багато інших, щоб створювати інтерфейси, які надсилатимуть дані в структурованому вигляді на сервер.
Прості HTML-форми
Перш ніж переходити до коду розмітки, характерного для форм, давайте розпочнемо з простого порожнього HTML-документа без будь-якого основного вмісту:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Working with HTML Forms</title>
</head>
<body>
<!-- The body content goes here -->
</body>
</html>Збережіть зразок коду як сирий текстовий файл із розширенням .html (як у form.html) і використайте улюблений браузер, щоб відкрити його. Після змін у файлі натисніть кнопку перезавантаження в браузері, щоб відобразити зміни.
Основна структура форми задається самим тегом <form> та його внутрішніми елементами:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Working with HTML Forms</title>
</head>
<body>
<!-- Form to collect personal information -->
<form>
<h2>Personal Information</h2>
<p>Full name:</p>
<p><input type="text" name="fullname" id="fullname"></p>
<p><input type="reset" value="Clear form"></p>
<p><input type="submit" value="Submit form"></p>
</form>
</body>
</html>Подвійні лапки не потрібні для атрибутів, які складаються з одного слова, на кшталт type, тому type=text працює так само, як і type="text". Розробник може вибрати, яку конвенцію використовувати.
Збережіть новий вміст і перезавантажте сторінку в браузері. Ви маєте побачити результат, показаний у Figure 1.

Тег <form> сам по собі не дає жодного помітного результату на сторінці. Елементи всередині тегів <form>…</form> визначають поля та інші візуальні помічники, які показують відвідувачу.
Приклад коду містить як загальні теги HTML (<h2> і <p>), так і тег <input>, який є тегом, специфічним для форми. Тоді як загальні теги можуть з’являтися в будь-якому місці документа, специфічні для форми теги слід використовувати лише в елементі <form>, тобто між відкриваючим тегом <form> та закриваючим </form>.
|
Note
|
HTML надає лише основні теги та властивості для зміни стандартного вигляду форм. CSS надає вишукані механізми для зміни зовнішнього вигляду форми, тому рекомендуємо писати HTML-код, який має справу лише з функціональними аспектами форми, а змінювати її зовнішній вигляд за допомогою CSS. |
Як показано в прикладі, тег абзацу <p> може використовуватися для опису поля для відвідувача. Однак немає очевидного способу, яким браузер може зв’язати опис у тегу <p> з відповідним елементом для введення інформації. У таких випадках більше підходить тег <label> (починаючи з цього прикладу, всі зразки коду знаходяться всередині тіла HTML-документа):
<form>
<h2>Personal Information</h2>
<label for="fullname">Full name:</label>
<p><input type="text" name="fullname" id="fullname"></p>
<p><input type="reset" value="Clear form"></p>
<p><input type="submit" value="Submit form"></p>
</form>Атрибут for тегу <label> містить ідентифікатор відповідного елемента введення. Це робить сторінку більш доступною, оскільки програми зчитування екрана зможуть озвучити вміст елемента мітки, коли елемент введення знаходиться у фокусі. Крім того, відвідувачі зможуть клацнути мітку, щоб розмістити фокус у відповідному полі введення.
Атрибут id працює для елементів форми так само, як і для будь-якого іншого елемента в документі. Він надає ідентифікатор елемента, який є унікальним в межах всього документа. Атрибут name має схоже призначення, але він використовується для ідентифікації елемента введення в контексті форми. Браузер використовує атрибут name для ідентифікації поля введення під час надсилання даних форми на сервер, тому важливо використовувати змістовні та унікальні атрибути name всередині форми.
Атрибут type є основним атрибутом елемента введення, оскільки він керує типом даних, які приймає елемент, і його візуальним представленням відвідувачу. Якщо атрибут type не надано, за замовчуванням для вводу відображається текстове поле. Сучасні браузери підтримують наступні типи введення:
type значення |
Тип даних | Як відображається |
|---|---|---|
|
Довільний рядок |
Відсутнє |
|
Текст без переносів |
Текстовий елемент керування |
|
Текст без переносів |
Елемент керування пошуком |
|
Текст без переносів |
Текстовий елемент керування |
|
Абсолютна URL-адреса |
Текстовий елемент керування |
|
Адреса електронної пошти або список адрес електронної пошти |
Текстовий елемент керування |
|
Текст без переносів (конфіденційна інформація) |
Текстовий елемент керування, який приховує введення даних |
|
Дата (рік, місяць, день) без часового поясу |
Керування датою |
|
Дата, що складається з року та місяця без часового поясу |
Керування місяцем |
|
Дата, яка складається з номера тижня в році без часового поясу |
Керування тижнем |
|
Час (година, хвилина, секунди, частки секунд) без часового поясу |
Керування часом |
|
Дата і час (рік, місяць, день, година, хвилина, секунда, частка секунди) без часового поясу |
Керування датой та часом |
|
Числове значення |
Елемент керування текстом або елемент керування спінером |
|
Числове значення з додатковою семантикою, коли точне значення не є важливим |
Слайдер або подібний елемент керування |
|
Колір sRGB з 8-бітними червоними, зеленими та синіми компонентами |
Елемент вибору кольору |
|
Набір, який містить нуль або більшу кількість значень із попередньо визначеного списку |
Прапорець (пропонує варіанти та дозволяє вибрати кілька варіантів) |
|
Перелічені значення |
Перемикач (пропонує варіанти та дозволяє вибрати лише один варіант) |
|
Нуль або більше файлів, кожен із типом MIME та необов’язковим ім’ям файлу |
Мітка і кнопка |
|
Перелічене значення, яке завершує процес введення та викликає надсилання форми |
Кнопка |
|
Координата, яка стосується розміру конкретного зображення, яка завершує процес введення та викликає надсилання форми |
Зображення, яке можна натиснути, або кнопка |
|
Не визначено |
Універсальна кнопка |
|
Не визначено |
Кнопка, функцією якої є скидання всіх інших полів до початкових значень |
Зовнішній вигляд типів введення password, search, tel, url та email не відрізняється від стандартного типу text. Їх мета – запропонувати браузеру підказки щодо призначеного вмісту для цього поля введення, щоб браузер або сценарій, запущений на стороні клієнта, могли виконувати спеціальні дії для певного типу введення. Єдина відмінність між типом введення text та типом поля password, наприклад, полягає в тому, що вміст поля password не відображається під час введення відвідувача. У пристроях із сенсорним екраном, де текст вводиться за допомогою екранної клавіатури, браузер може відображати лише цифрову клавіатуру, коли введення типу tel отримує фокус. Інша можлива дія – запропонувати список відомих адрес електронної пошти, коли фокус отримує введення типу email.
Тип number також має вигляд простого введення тексту, але зі стрілками збільшення/зменшення збоку. Його використання призведе до того, що цифрова клавіатура відображатиметься на пристроях із сенсорним екраном, коли це поле має фокус.
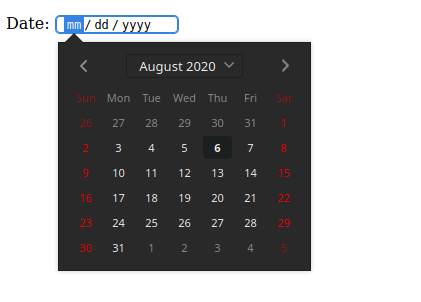
Інші елементи введення мають власний вигляд і поведінку. Тип date, наприклад, відображається відповідно до локальних налаштувань формату дати, і календар відображається, коли це поле отримує фокус:
<form>
<p>
<label for="date">Date:</label>
<input type="date" name="date" id="date">
</p>
</form>Figure 2 показує, як Firefox на настільному комп’ютері наразі відображає це поле.

|
Note
|
Елементи можуть мати дещо різний вигляд у різних браузерах або операційних системах, але їх функціонування та використання завжди однакові. |
Це стандартна функція всіх сучасних браузерів і не вимагає додаткових опцій або програмування.
Незалежно від типу введення вміст поля введення називається його значенням. Усі значення полів порожні за замовчуванням, але атрибут value можна використовувати для встановлення для поля значення за замовчуванням. Значення типу дати має використовувати формат РРРР-ММ-ДД. Значення за замовчуванням у наступному полі дати 6 серпня 2020 року:
<form>
<p>
<label for="date">Date:</label>
<input type="date" name="date" id="date" value="2020-08-06">
</p>
</form>Конкретні типи введення допомагають відвідувачу заповнювати поля, але не заважають йому обходити обмеження та вводити довільні значення до будь-якого поля. Ось чому важливо, щоб значення полів перевірялись, коли вони надходять на сервер.
Елементи форми, значення яких повинні бути введені відвідувачем, можуть мати спеціальні атрибути, які допомагають їх заповнювати. Атрибут placeholder вставляє приклад значення в елемент введення:
<p>Address: <input type="text" name="address" id="address" placeholder="e.g. 41 John St., Upper Suite 1"></p>Заповнювач ( placeholder) з’являється всередині елемента введення, як показано у Figure 3.

Щойно відвідувач починає вводити текст у полі, текст-заповнювач зникає. Текст-заповнювач не надсилається як значення поля, якщо відвідувач залишає поле порожнім.
Атрибут required вимагає від відвідувача заповнити значення для відповідного поля перед відправкою форми:
<p>Address: <input type="text" name="address" id="address" required placeholder="e.g. 41 John St., Upper Suite 1"></p>Атрибут required є булевим атрибутом, тому його можна розмістити окремо (без знаку рівності). Важливо позначити поля, які є обов’язковими, інакше відвідувач не зможе визначити, відсутність даних у яких полях заважає відправленню форми.
Атрибут autocomplete вказує, чи може браузер автоматично заповнити значення елемента введення. Якщо встановлено значення autocomplete="off", тоді браузер не пропонує попередні значення для заповнення елемента. Елементам введення конфіденційної інформації, як-от номери кредитних карток, варто мати для атрибута autocomplete значення off.
Введення для великих текстів: textarea
На відміну від текстового поля, де можна вставити лише один рядок тексту, елемент textarea дає змогу відвідувачу ввести більше одного рядка тексту. Текстова область є окремим елементом, але вона не базується на елементі введення:
<p> <label for="comment">Type your comment here:</label> <br>
<textarea id="comment" name="comment" rows="10" cols="50">
My multi-line, plain-text comment.
</textarea>
</p>Типовий вигляд textarea у Figure 4.

textarea.Ще одна відмінність від елемента введення полягає в тому, що елемент textarea має закриваючий тег (</textarea>), тому його вміст (тобто його значення) знаходиться між цими тегами. Атрибути rows та cols не обмежують обсяг тексту; вони використовуються лише для визначення макета. Текстова область також має маркер у нижньому правому куті, що дає змогу відвідувачу змінювати її розмір.
Переліки варіантів
Щоб представити відвідувачу перелік варіантів, можна використовувати кілька типів елементів керування: елемент <select> і типи введення radio та checkbox.
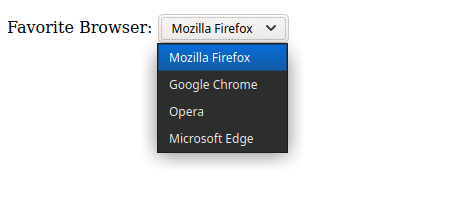
Елемент <select> – це випадаючий список попередньо визначених варіантів:
<p><label for="browser">Favorite Browser:</label>
<select name="browser" id="browser">
<option value="firefox">Mozilla Firefox</option>
<option value="chrome">Google Chrome</option>
<option value="opera">Opera</option>
<option value="edge">Microsoft Edge</option>
</select>
</p>Тег <option> представляє один варіант у відповідному елементі керування <select>. Повний список з’являється, коли відвідувач торкається або клацає на елементі керування, як показано у Figure 5.

select.За замовчуванням вибирається перший варіант у списку. Щоб змінити цю поведінку, ви можете додати атрибут selected до іншого варіанта, щоб він вибирався під час завантаження сторінки.
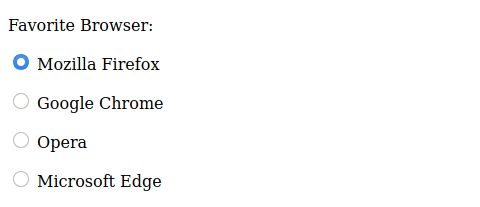
Тип введення radio схожий на елемент керування <select>, але замість випадаючого списку він показує всі записи, щоб відвідувач міг позначити один з них. Результати наступного коду показані у Figure 6.
<p>Favorite Browser:</p>
<p>
<input type="radio" id="browser-firefox" name="browser" value="firefox" checked>
<label for="browser-firefox">Mozilla Firefox</label>
</p>
<p>
<input type="radio" id="browser-chrome" name="browser" value="chrome">
<label for="browser-chrome">Google Chrome</label>
</p>
<p>
<input type="radio" id="browser-opera" name="browser" value="opera">
<label for="browser-opera">Opera</label>
</p>
<p>
<input type="radio" id="browser-edge" name="browser" value="edge">
<label for="browser-edge">Microsoft Edge</label>
</p>
radio.Зауважте, що всі типи введення radio в одній групі мають однаковий атрибут name. Кожен з них є ексклюзивним, тому відповідний атрибут value для вибраного запису буде атрибутом, пов’язаним із спільним атрибутом name. Атрибут checked працює як атрибут select елемента керування <select>. Він позначає відповідний запис, коли сторінка завантажується вперше. Тег <label> особливо корисний для елементів типу radio, оскільки він додатково дає змогу відвідувачу перевірити елемент, клацнувши або натиснувши відповідний текст.
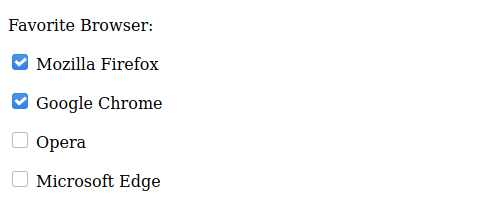
Тоді як елементи керування radio призначені для вибору лише одного елемента в списку, тип введення checkbox дає змогу відвідувачу вибрати кілька елементів:
<p>Favorite Browser:</p>
<p>
<input type="checkbox" id="browser-firefox" name="browser" value="firefox" checked>
<label for="browser-firefox">Mozilla Firefox</label>
</p>
<p>
<input type="checkbox" id="browser-chrome" name="browser" value="chrome" checked>
<label for="browser-chrome">Google Chrome</label>
</p>
<p>
<input type="checkbox" id="browser-opera" name="browser" value="opera">
<label for="browser-opera">Opera</label>
</p>
<p>
<input type="checkbox" id="browser-edge" name="browser" value="edge">
<label for="browser-edge">Microsoft Edge</label>
</p>Елементи checkbox також можуть використовувати атрибут checked, щоб зробити елементи вибраними за замовчуванням. На відміну від круглих елементів керування radio, checkbox відображається як квадратні елементи керування, як показано у Figure 7.

checkbox.Якщо вибрано більше одного елемента, браузер надішле їх із тим самим іменем, вимагаючи від розробника бекенда написання певного коду для правильного читання даних форми, яка містить checkbox.
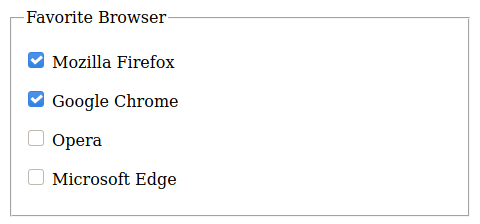
Щоб покращити зручність використання, поля введення можна згрупувати разом у тегу <fieldset>:
<fieldset>
<legend>Favorite Browser</legend>
<p>
<input type="checkbox" id="browser-firefox" name="browser" value="firefox" checked>
<label for="browser-firefox">Mozilla Firefox</label>
</p>
<p>
<input type="checkbox" id="browser-chrome" name="browser" value="chrome" checked>
<label for="browser-chrome">Google Chrome</label>
</p>
<p>
<input type="checkbox" id="browser-opera" name="browser" value="opera">
<label for="browser-opera">Opera</label>
</p>
<p>
<input type="checkbox" id="browser-edge" name="browser" value="edge">
<label for="browser-edge">Microsoft Edge</label>
</p>
</fieldset>Тег <legend> містить текст, який розміщується у верхній частині фрейма, який тег <fieldset> малює навколо елементів керування (Figure 8).

fieldset.Тег <fieldset> не змінює спосіб передачі значень полів на сервер, але дає змогу розробнику інтерфейсу легше керувати вкладеними елементами керування. Наприклад, якщо встановити атрибут disabled в атрибуті <fieldset>, усі його внутрішні елементи стануть недоступними для відвідувача.
Тип елемента hidden
Існують ситуації, коли розробник хоче включити до форми інформацію, якою відвідувач не може маніпулювати, тобто відправити значення, вибране розробником, без представлення поля форми, де відвідувач може ввести або змінити це значення. Наприклад, розробник може захотіти включити ідентифікаційний токен для цієї конкретної форми, який відвідувач не повинен бачити. Прихований елемент форми кодується, як у прикладі нижче:
<input type="hidden" id="form-token" name="form-token" value="e730a375-b953-4393-847d-2dab065bbc92">Значення прихованого поля введення зазвичай додається до документа на стороні сервера під час відтворення документа. Приховані введення обробляються як звичайні поля, коли браузер надсилає їх на сервер, який так само зчитує їх як звичайні поля введення.
Тип введення File
На додаток до текстових даних, введених або вибраних зі списку, HTML-форми також можуть надсилати на сервер довільні файли. Тип введення file дає змогу відвідувачу вибрати файл із локальної файлової системи та надіслати його безпосередньо з вебсторінки:
<p>
<label for="attachment">Attachment:</label><br>
<input type="file" id="attachment" name="attachment">
</p>Замість поля форми для запису або вибору значення, тип введення file показує кнопку browse, яка відкриє діалогове вікно файлу. Будь-який тип файлу приймається типом введення file, але розробник бекенда, ймовірно, обмежить дозволені типи файлів та їх максимальний розмір. Перевірку типу файлу можна також виконати в інтерфейсі, додавши атрибут accept. Щоб приймати лише зображення JPEG та PNG, наприклад, атрибут accept має бути встановлений accept="image/jpeg, image/png".
Кнопки дій
За замовчуванням форма надсилається, коли відвідувач натискає клавішу Enter у будь-якому полі введення. Щоб зробити все більш інтуїтивним, слід додати кнопку Submit з типом введення submit:
<input type="submit" value="Submit form">
Текст в атрибуті value відображається на кнопці, як показано у Figure 9.

Іншою корисною кнопкою для включення в складні форми є кнопка reset, яка очищає форму та повертає її до початкового стану:
<input type="reset" value="Очистити форму">Як і кнопка відправки, текст в атрибуті value використовується для позначення кнопки. Крім того, тег <button> можна використовувати для додавання кнопок до форм або в будь-яке інше місце на сторінці. На відміну від кнопок, створених з тегом <input>, елемент кнопки має закриваючий тег, а мітка кнопки є їхнім внутрішнім вмістом:
<button>Надіслати форму</button>Усередині форми дія за замовчуванням для елемента button – надсилання форми. Як і для кнопки введення, атрибут кнопки можна перемкнути на reset.
Дія та методи форми
Останній крок у написанні HTML-форми – це визначити, як і куди мають надсилатися дані. Ці аспекти залежать від деталей як клієнта, так і сервера.
На стороні сервера найпоширенішим підходом є наявність файлу сценарію, який буде аналізувати, перевіряти та обробляти дані форми відповідно до мети застосунку. Наприклад, серверний розробник може написати сценарій під назвою receive_form.php для отримання даних, надісланих із форми. На стороні клієнта сценарій вказується в атрибуті action тега форми:
<form action="receive_form.php">Атрибут action дотримується тих самих конвенцій, що й усі HTTP-адреси. Якщо сценарій знаходиться на тому ж рівні ієрархії, що і сторінка, яка містить форму, його можна записати без його шляху. В іншому випадку необхідно вказувати абсолютний або відносний шлях. Сценарій також має генерувати відповідь, щоб служити цільовою сторінкою, завантаженою браузером після того, як відвідувач надішле форму.
HTTP надає різні методи для надсилання даних форми через з’єднання із сервером. Найпоширенішими методами є get і post, які слід вказувати в атрибуті method тегу form:
<form action="receive_form.php" method="get">Або:
<form action="receive_form.php" method="post">У методі get дані форми кодуються безпосередньо в URL-запиту. Коли відвідувач надсилає форму, браузер завантажить URL-адресу, визначену в атрибуті action, із доданими до неї полями форми.
Метод get використовується переважно для невеликих обсягів даних, таких як прості форми з контактами. Однак URL не може перевищувати кількох тисяч символів, тому метод post слід використовувати, коли форми містять великі або нетекстові поля, як-от зображення.
Метод post змушує браузер надсилати дані форми в розділі тіла HTTP-запиту. Незважаючи на те, що метод post необхідний для двійкових даних, розмір яких перевищує обмеження URL-адреси, метод post додає непотрібні накладні витрати на з’єднання, якщо використовується в простіших текстових формах, тому для них потрібно надавати перевагу методу get.
Вибраний метод не впливає на взаємодію відвідувача з формою. Методи get і post обробляються по-різному сценарієм на стороні сервера, який отримує форму.
При використанні методу post також можна змінити тип MIME вмісту форми за допомогою атрибута форми enctype. Це впливає на те, як поля форми та значення будуть складені разом під час HTTP-зв’язку з сервером. Значенням за замовчуванням для enctype є application/x-www-form-urlencoded, що подібне до формату, який використовується в методі get. Якщо форма містить поля введення типу file, то слід використовувати тип кодування multipart/form-data.
Вправи до посібника
-
Як у правильний спосіб пов’язати тег
<label>з тегом<input>? -
Який тип елемента введення забезпечує слайдер для вибору числового значення?
-
Яке призначення атрибута форми
placeholder? -
Як ви можете зробити другий варіант в елементі керування вибором вибраним за замовчуванням?
Дослідницькі вправи
-
Як можна змінити елемент введення файлу, щоб він приймав лише файли PDF?
-
Як ви можете повідомити відвідувача про те, які поля у формі є обов’язковими?
-
Зберіть всі три фрагменти коду із цього уроку в єдину форму. Переконайтеся, що ви не використовуєте той самий атрибут
nameабоidу кількох елементах керування формою.
Підсумки
Цей урок розповідає про те, як створити прості HTML-форми для відправки даних на сервер. На стороні клієнта форми HTML складаються зі стандартних елементів HTML, які об’єднуються для створення інтерфейсів користувача. Крім того, форми повинні бути налаштовані для належного зв’язку із сервером. Урок розглядає такі поняття та процедури:
-
Тег
<form>і основна структура форми. -
Основні та спеціальні елементи введення.
-
Роль спеціальних тегів, таких як
<label>,<fieldset>та<legend>. -
Кнопки та дії форми.
Відповіді до вправ посібника
-
Як у правильний спосіб пов’язати тег
<label>з тегом<input>?Атрибут
forтегу<label>має містити ідентифікатор відповідного тегу<input>. -
Який тип елемента введення забезпечує слайдер для вибору числового значення?
Тип введення
range. -
Яке призначення атрибута форми
placeholder?Атрибут
placeholderмістить приклад введення для відвідувача, який видно, коли відповідне поле введення порожнє. -
Як ви можете зробити другий варіант в елементі керування вибором вибраним за замовчуванням?
Другий елемент
optionповинен мати атрибутselected.
Відповіді до дослідницьких вправ
-
Як можна змінити елемент введення файлу, щоб він приймав лише файли PDF?
Атрибут
acceptелемента введення потрібно встановити в значенняapplication/pdf. -
Як ви можете повідомити відвідувача про те, які поля у формі є обов’язковими?
Зазвичай обов’язкові поля позначаються зірочкою (
*), а коротка примітка на зразок «Поля, позначені * є обов’язковими», розміщується поруч із формою. -
Зберіть всі три фрагменти коду з цього уроку в єдину форму. Переконайтеся, що ви не використовуєте той самий атрибут
nameабоidу кількох елементах керування формою.<form action="receive_form.php" method="get"> <h2>Personal Information</h2> <label for="fullname">Full name:</label> <p><input type="text" name="fullname" id="fullname"></p> <p> <label for="date">Date:</label> <input type="date" name="date" id="date"> </p> <p>Favorite Browser:</p> <p> <input type="checkbox" id="browser-firefox" name="browser" value="firefox" checked> <label for="browser-firefox">Mozilla Firefox</label> </p> <p> <input type="checkbox" id="browser-chrome" name="browser" value="chrome" checked> <label for="browser-chrome">Google Chrome</label> </p> <p> <input type="checkbox" id="browser-opera" name="browser" value="opera"> <label for="browser-opera">Opera</label> </p> <p> <input type="checkbox" id="browser-edge" name="browser" value="edge"> <label for="browser-edge">Microsoft Edge</label> </p> <p><input type="reset" value="Clear form"></p> <p><input type="submit" value="Submit form"></p> </form>